Cómo crear y configurar Diccionarios
A lo largo del REA habrá palabras, términos y conceptos que han de ser aclarados, definidos y explicados.
Este conjunto de palabras forman el diccionario, que puede estar compuesto por diferentes tipos de palabras:
- Palabras difíciles de comprender
- Palabras de uso poco frecuente
- Palabras clave del tema
Características del Diccionario (general)
Todas la palabras que vayas a definir en una página de tu REA han de agruparse y presentarse al inicio de dicha página en un botón de color morado.

Características del botón Diccionario
- Dicho botón tendrá como título “Diccionario”.
- Todos los REA denominarán dicho botón con la misma nomenclatura (en el idioma correspondiente).
- Al igual que el resto de elementos del REA, dicho botón habrá de ser anunciado y explicado (cómo se usa y para qué sirve) en la guía de uso del alumnado.
- Dicho botón se sitúa al inicio de cada página del REA: en este caso contendrá sólo las palabras de dicha página.
Elementos del botón Diccionario
- La colección de palabras que se definen se presentan con el efecto Acordeón y ordenadas por orden alfabético.
- Incluye para cada palabra una imagen:
- Tamaño 125.
- Alineación a la izquierda con texto alrededor.
- Separación de 10px con respecto al texto.
- Incluir Título y Descripción en la pestaña general, como se hace para cualquier imagen que se inserta en la caja de texto de un iDevice.
- Incluye también una Definición:
- Facilita su comprensión usando un lenguaje de uso frecuente para el ciclo y la etapa.
- Incluye por último un Ejemplo:
- Coherente con la imagen y la definición y cercano a la realidad del alumnado.
¿Cómo diseñamos las definiciones para las palabras en inglés?
- Imagen:
- Tamaño 125.
- Alineación a la izquierda con texto alrededor.
- Separación de 10px con respecto al texto.
- Incluir en español el Título y Descripción en la pestaña general, como se hace para cualquier imagen que se inserta en la caja de texto de un iDevice.
- Definición:
- Facilitar su comprensión usando un lenguaje de uso frecuente para el ciclo y la etapa.
- Incluir en este apartado:
- La definición en inglés.
- La definición en español.
- Example:
- Ejemplo coherente con la imagen y la definición y cercano a la realidad del alumnado.
- Incluir en este apartado:
- Ejemplo en inglés.
- Ejemplo en español.
- Spanish word: palabra en español.
- Audio en inglés.
Además, todas las palabras incluídas en el Acordeón han de ser también definidas la primera vez que aparezcan en el texto del REA y solo una vez mediante Bocadillo.
Características del Bocadillo
- Utiliza un bocadillo tipo Definición en el texto del iDevice que contenga la palabra que quieres definir, la primera vez que aparezca en el REA. Recuerda que, a su vez, el conjunto de palabras que se definan con efecto Bocadillo en dicha página han de ser presentadas al inicio de la misma con botón Diccionario (morado) y efecto Acordeón, como hemos explicado en el apartado anterior.
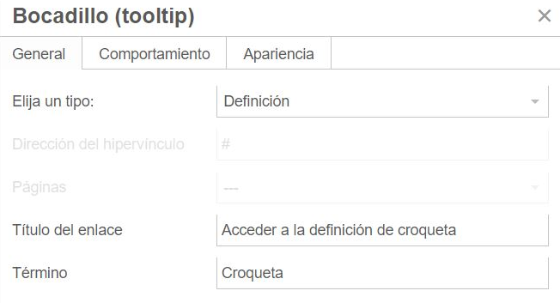
- Completa los siguientes apartados en la pestaña General:
- Título de enlace: “Acceder a la definición de (incluye la palabra o palabras que se vayan a definir)".
- Término: Palabra o palabras que se van a definir.
- En la caja HTML inserta la definición con todas las características definidas para los Elementos del botón Diccionario, salvo el tamaño de la imagen que deberá ser 100 px.
- Una vez pulses Aceptar puedes editarla incluyendo imágenes u otros elementos.

Configuración del Bocadillo
- Configura la pestaña Comportamiento del Bocadillo para que se cierre automáticamente cuando el ratón deja de estar sobre el enlace y que se abra en la misma ventana.
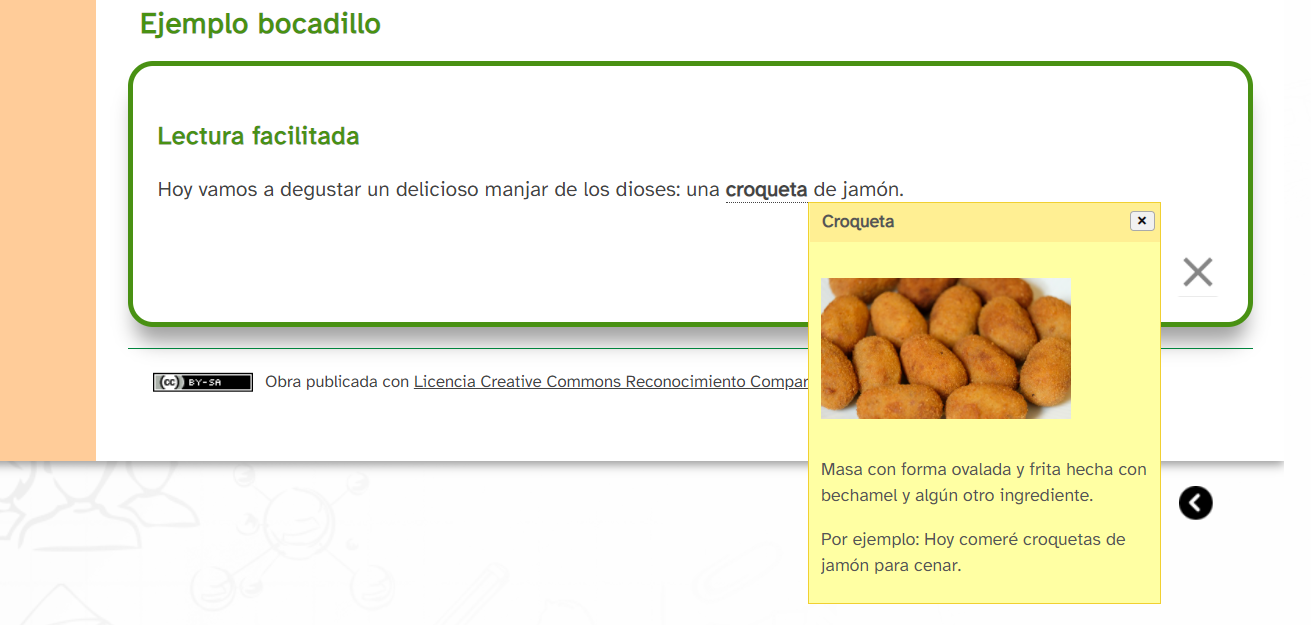
- Configura la pestaña Apariencia del Bocadillo para que cambie la presentación a color amarillo, sin redondeo y sin sombra.
- Incluye los mismos elementos que los incluidos en el Diccionario, salvo los archivos de audio.
- La apariencia de la palabra que incluye bocadillo será subrayada con línea de puntos (por defecto en eXeLearning).
Características del Diccionario en Lectura Facilitada (Portada del REA)
Para construir el Diccionario Lectura Facilitada:
- Cuando dentro del botón alternativo de lectura facilitada sea necesario aclarar aún más el significado de una palabra a través de un bocadillo, esta palabra deberá incorporarse al diccionario de lectura facilitada. De esta forma cumplimos con la pauta de Lectura Fácil que aconseja presentar todas las palabras difíciles de entender al comienzo del mismo y que estas sean anunciadas con el icono correspondiente.
- Dicho diccionario se ha de presentar mediante un botón de nombre 'Diccionario Lectura Facilitada' en la primera página del REA (con efecto Acordeón).
- El botón, también de color morado igual que el Diccionario general, se llamará 'Diccionario Lectura Facilitada'. Dicho botón irá encima de la imagen de la portada (tamaño 720 x 360) pero en el mismo iDevice de dos bloques, ahorrando así espacio y permitiendo que se vea en la pantalla sin necesidad de usar scroll: el título del REA, el botón Diccionario Lectura Facilitada y la imagen de la portada.
Características del Bocadillo para Diccionario Lectura Facilitada
- Utiliza un bocadillo tipo Definición y completa los siguientes apartados en la pestaña General:
- Título de enlace: “Acceder a la definición de (la palabra o palabras que se vayan a definir)".
- Término: Palabra o palabras que se van a definir siempre en español.
- En la caja HTML inserta la definición siguiendo las pautas de redacción de Lectura Fácil.
- Una vez pulses Aceptar puedes editarla e incluir los elementos necesarios:
- Palabra: aparece al completar el campo Término anterior.
- Imagen: tamaño 100 px alineada a la izquierda. Completa los apartados de título y descripción de la pestaña General de la imagen como lo haces para cualquier imagen del REA.
- Definición siguiendo las pautas de redacción de Lectura Fácil y tamaño 14.
- Ejemplo.
- Sitúa cada uno de estos elementos en un renglón diferente.
- En la materia de inglés incluye los siguientes elementos:
- Palabra: aparece al completar el campo Término anterior.
- Imagen: izquierda y con tamaño 100 px. Completa los apartados de título y descripción de la pestaña General de la imagen como lo haces para cualquier imagen del REA.
- Definición en inglés y en español siguiendo las pautas de redacción de Lectura Fácil y tamaño 14.
- Ejemplo en inglés y en español.
- Palabra en español.
- Sitúa cada uno de estos elementos en un renglón diferente.
- Configura la pestaña Comportamiento del Bocadillo para que se cierre automáticamente cuando el ratón deja de estar sobre el enlace y que se abra en la misma ventana.
- Configura la pestaña Apariencia del Bocadillo para que cambie la presentación a color amarillo, sin redondeo y sin sombra.
- La apariencia de la palabra en el texto en Lectura Fácil que incluye bocadillo será subrayada con línea de puntos (por defecto en eXeLearning).
- Aplica la negrita manualmente a dicha palabra.

Características del Acordeón para Diccionario Lectura Facilitada
- Contendrá todas las palabras definidas en los botones de Lectura Facilitada del REA.
- La colección de palabras definidas se presentará con el efecto Acordeón y ordenadas por orden alfabético.
- Cada palabra a definir contendrá los mismos elementos que las definiciones con efecto Bocadillo en Lectura Fácil:
- Palabra a definir: en este caso con el formato H2 como título del Acordeón.
- Imagen: tamaño 125 px y alineada a la izquierda. Completa los apartados de título y descripción de la pestaña General de la imagen como lo haces para cualquier imagen del REA.
- Definición siguiendo las pautas de redacción de Lectura Fácil y tamaño 14.
- Ejemplo.
- Sitúa cada uno de estos elementos en un renglón diferente.
- En la materia de inglés incluye los siguientes elementos:
- Palabra a definir: en este caso con el formato H2 como título del Acordeón.
- Imagen: tamaño 125 px y alineada a la izquierda. Completa los apartados de título y descripción de la pestaña General de la imagen como lo haces para cualquier imagen del REA.
- Definición en inglés y en español siguiendo las pautas de redacción de Lectura Fácil y tamaño 14.
- Ejemplo en inglés y en español.
- Palabra en español.
- Audio
- Sitúa cada uno de estos elementos en un renglón diferente.
Alternativas al Diccionario
Recuerda que también puedes definir palabras en la caja de texto de un iDevice como acompañamiento a una explicación del tema que se desarrolla en el REA, sin necesidad de que sean incluidas en el botón Diccionario ni en los Bocadillos.
- En este caso la definición forma parte de un proceso de construcción de nuevas ideas, de evocación, etcétera.
- Puede acompañarse de tantos recursos de apoyo como sean necesarios (imágenes, ejemplos,...).
En la siguiente imagen puedes ver destacada de color amarillo la definición integrada dentro de un texto.