Alegría

Es una sensación muy agradable y placentera, que nos gusta sentir porque nos hace estar bien.
La sentimos cuando estamos contentos, hacemos o recibimos algo que nos gusta, conseguimos algo que queremos o nos dan una buena noticia.
Cuando estamos alegres tenemos más energía, somos más positivos y nos apetece saltar, bailar, jugar, reír y hacer muchas cosas.
La alegría se contagia con los que nos rodean.
Se diferencia de la felicidad en que la alegría es algo de corta duración, aunque podemos tener muchos ratos alegres a lo largo de un día.
La alegría la expresamos con los ojos abiertos, los labios en forma de melón y los mofletes subidos.
Amor

Es una sensación bonita de ternura y cariño hacia los demás o hacia uno mismo.
Lo sentimos cuando alguien nos llena de ternura y nos provoca ilusión y ganas de pasar tiempo juntos.
Cuando sentimos amor nos apetece estar con la otra persona, decirle cosas buenas o darle abrazos y besos.
El amor lo expresamos con una luz en la mirada, una sonrisa y algunos gestos hacia otras personas como abrazos, caricias y besos.
Aversión
 Es una sensación muy desagradable hacia algo o alguien que no nos gusta sentir.
Es una sensación muy desagradable hacia algo o alguien que no nos gusta sentir.
La sentimos cuando algo nos desagrada y produce nuestro rechazo. Por ejemplo, el sabor de algo, un olor o alguien que no nos gusta.
Cuando sentimos aversión, intentamos huir de aquello que nos la produce.
La aversión la expresamos con los la nariz arrugada y el labio superior levantado y puede que miremos de reojo.
Calma o serenidad

Es una sensación placentera de paz, tranquilidad y armonía que hace que nos sintamos bien con nosotras mismas y nosotros mismos y los que nos rodean.
Lo sentimos cuando estamos tranquilos y felices con nosotros mismos y con los demás.
Cuando estamos en calma, nada puede molestarnos ni alterarnos; respiramos profundamente; decimos las cosas con amabilidad, ternura y estamos dispuestos a ayudar a los demás.
La calma la expresamos con una respiración profunda, la cara y el cuerpo relajados, el corazón latiendo tranquilo y la sensación de que vamos flotando.
Celos
 Es una sensación desagradable que nos hace estar tensos y ver a otra persona como nuestra rival.
Es una sensación desagradable que nos hace estar tensos y ver a otra persona como nuestra rival.
La sentimos cuando pensamos que alguien nos está quitando algo que tenemos: la atención de un ser querido, el cariño o las ganas de estar con alguien.
Cuando sentimos celos no queremos compartir con esa persona nada de lo que tenemos ni queremos estar con ella.
Los celos los expresamos mirando fijamente lo que nos produce celos y la boca un poco fruncida o con expresión de enfado.
Culpa
 Es una sensación desagradable que nos provoca malestar. Es como si lleváramos una mochila que nos pesa mucho.
Es una sensación desagradable que nos provoca malestar. Es como si lleváramos una mochila que nos pesa mucho.
La sentimos cuando pensamos que hemos hecho algo malo.
Cuando sentimos culpa no estamos tranquilas o tranquilos y vivimos con un pensamiento negativo que nos habla diciéndonos lo que hemos hecho mal.
La culpa suele asociarse a la tristeza, por lo que lo solemos expresarla con los párpados caídos, una mirada perdida y la boca con los labios apuntando hacia abajo.
Envidia
 Es una sensación desagradable que no nos deja estar en paz y armonía.
Es una sensación desagradable que no nos deja estar en paz y armonía.
Lo sentimos cuando deseamos lo que tienen otras personas y no podemos conseguirlo.
Cuando sentimos envidia, no podemos disfrutar de lo que tenemos porque estamos pensando siempre en lo que nos falta. La envidia se relaciona con emociones de rabia o de tristeza por no tener lo que queremos.
La envidia la expresamos con los ojos un poco cerrados y el cuerpo y la boca tensos cuando vemos aquello que deseamos y no tenemos.
Miedo
 Es una sensación que nos pone tensos, nos hace estar en alerta y nos preocupa. Si se hace muy fuerte puede frenarnos o paralizarnos.
Es una sensación que nos pone tensos, nos hace estar en alerta y nos preocupa. Si se hace muy fuerte puede frenarnos o paralizarnos.
Lo sentimos cuando pensamos que estamos en peligro y podemos sufrir algún daño.
Cuando sentimos miedo, pensamos que no seremos capaces de hacer algunas cosas o que no nos saldrán bien.
Lo expresamos con los ojos bien abiertos y el cuerpo tenso. A veces, podemos temblar, sentir que el corazón late fuerte y sudar.
Tristeza
 Es una sensación desagradable y que sucede cuando nos pasa algo que no nos gusta, nos dan una mala noticia, alguien nos decepciona o perdemos algo querido.
Es una sensación desagradable y que sucede cuando nos pasa algo que no nos gusta, nos dan una mala noticia, alguien nos decepciona o perdemos algo querido.
Hace que perdamos la energía y no estemos de buen humor.
Cuando estamos tristes perdemos la energía, estamos más negativos y no nos apetece hacer nada. A veces, solo queremos estar solas o solos hasta que se nos pase.
La tristeza la expresamos con los párpados caídos, una mirada perdida y la boca con los labios apuntando hacia abajo.
Rabia, enfado o ira
 Es una sensación muy intensa y desagradable que nos inunda por dentro como si fuera un fuego que es difícil apagar.
Es una sensación muy intensa y desagradable que nos inunda por dentro como si fuera un fuego que es difícil apagar.
La sentimos cuando vivimos algo que es injusto, nos hacen algo que no nos gusta, alguien nos hace daño o no conseguimos algo que queremos.
Tenemos mucha energía, pero no es una energía positiva y no estamos de buen humor. Sentimos que tenemos que descargar esa energía contra otros que nos han hecho daño.
La rabia la expresamos frunciendo el ceño, con los labios y los puños apretados.
Sorpresa
 Es una sensación que puede ser agradable (si es algo que nos gusta) o desagradable (si es algo que no nos gusta) dependiendo de lo que la haya provocado.
Es una sensación que puede ser agradable (si es algo que nos gusta) o desagradable (si es algo que no nos gusta) dependiendo de lo que la haya provocado.
La sentimos cuando sucede algo de repente o algo que no esperábamos.
Cuando estamos sorprendidas o sorprendidos sentimos que nos paralizamos por un momento y que, de repente, nos invade mucha energía. Si es algo que nos gusta, actuaremos como cuando estamos alegres y si es algo que no nos gusta nos comportaremos como cuando estamos enfadados o tristes.
La sorpresa la expresamos con los ojos grandes, las cejas hacia arriba y la boca muy muy abierta.
Vergüenza
 Es una sensación incómoda que nos hace querer desaparecer en el momento de esa situación.
Es una sensación incómoda que nos hace querer desaparecer en el momento de esa situación.
La sentimos cuando estamos con personas desconocidas, creemos que nos hemos equivocado en algo, que hemos hecho el ridículo o en situaciones nuevas.
Cuando sentimos vergüenza, a veces, nos paralizamos y no sabemos qué hacer. Solo queremos que esa situación termine.
La vergüenza la expresamos con el rostro de color rojo, el corazón palpita fuerte y solemos esconder la cara para que no nos vean.
La vergüenza se relaciona con la timidez, porque las personas tímidas suelen tener vergüenza más a menudo.

 Antes de aprender a realizar programas para ayudar a identificar, expresar y controlar las emociones es importante que las conozcas bien.
Antes de aprender a realizar programas para ayudar a identificar, expresar y controlar las emociones es importante que las conozcas bien. 

 Es una sensación muy desagradable hacia algo o alguien que no nos gusta sentir.
Es una sensación muy desagradable hacia algo o alguien que no nos gusta sentir.
 Es una sensación desagradable que nos hace estar tensos y ver a otra persona como nuestra rival.
Es una sensación desagradable que nos hace estar tensos y ver a otra persona como nuestra rival.  Es una sensación desagradable que nos provoca malestar. Es como si lleváramos una mochila que nos pesa mucho.
Es una sensación desagradable que nos provoca malestar. Es como si lleváramos una mochila que nos pesa mucho.  Es una sensación desagradable que no nos deja estar en paz y armonía.
Es una sensación desagradable que no nos deja estar en paz y armonía.  Es una sensación que nos pone tensos, nos hace estar en alerta y nos preocupa. Si se hace muy fuerte puede frenarnos o paralizarnos.
Es una sensación que nos pone tensos, nos hace estar en alerta y nos preocupa. Si se hace muy fuerte puede frenarnos o paralizarnos.  Es una sensación desagradable y que sucede cuando nos pasa algo que no nos gusta, nos dan una mala noticia, alguien nos decepciona o perdemos algo querido.
Es una sensación desagradable y que sucede cuando nos pasa algo que no nos gusta, nos dan una mala noticia, alguien nos decepciona o perdemos algo querido.  Es una sensación muy intensa y desagradable que nos inunda por dentro como si fuera un fuego que es difícil apagar.
Es una sensación muy intensa y desagradable que nos inunda por dentro como si fuera un fuego que es difícil apagar.  Es una sensación que puede ser agradable (si es algo que nos gusta) o desagradable (si es algo que no nos gusta) dependiendo de lo que la haya provocado.
Es una sensación que puede ser agradable (si es algo que nos gusta) o desagradable (si es algo que no nos gusta) dependiendo de lo que la haya provocado.  Es una sensación incómoda que nos hace querer desaparecer en el momento de esa situación.
Es una sensación incómoda que nos hace querer desaparecer en el momento de esa situación.  Interesante el diccionario de las emociones, ¿verdad?
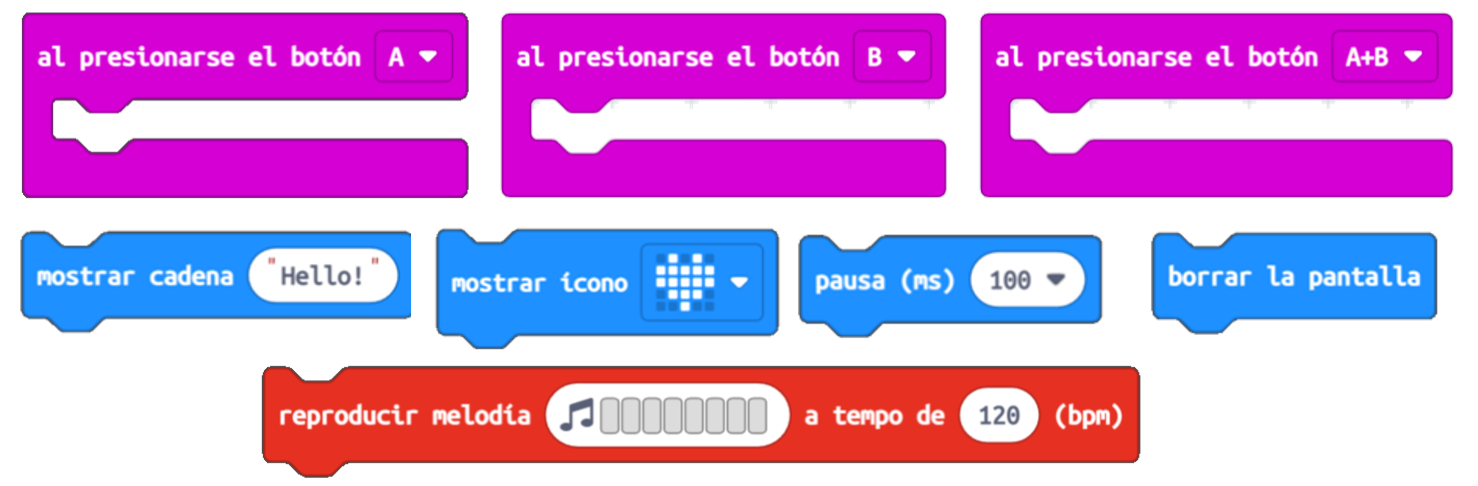
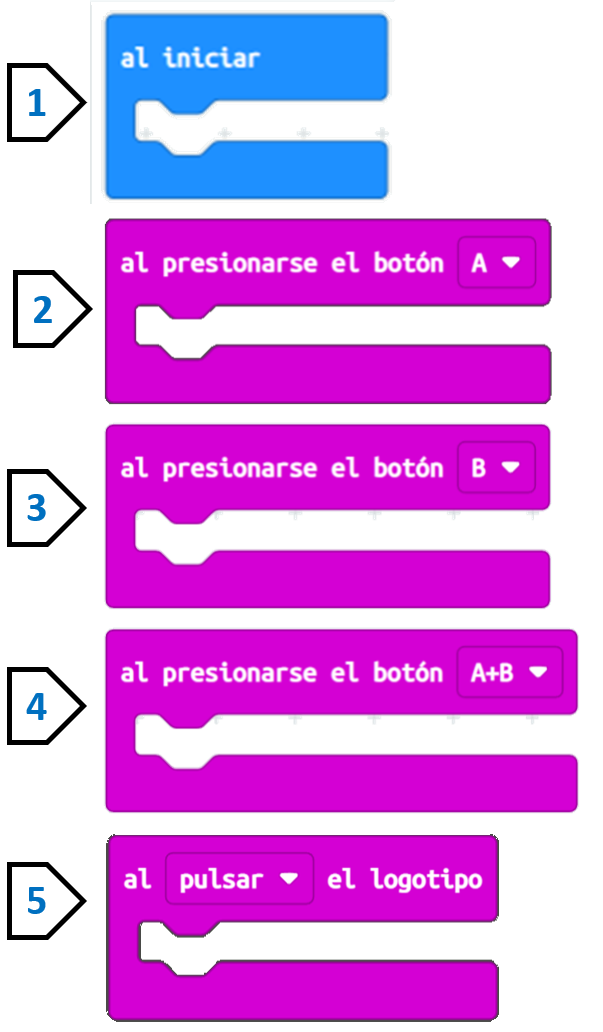
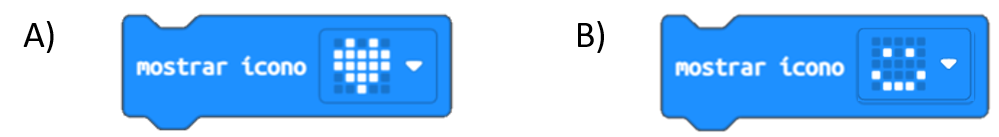
Interesante el diccionario de las emociones, ¿verdad? 1. Mostrar icono: Con el bloque mostrar icono, se nos muestra una galería de iconos
1. Mostrar icono: Con el bloque mostrar icono, se nos muestra una galería de iconos
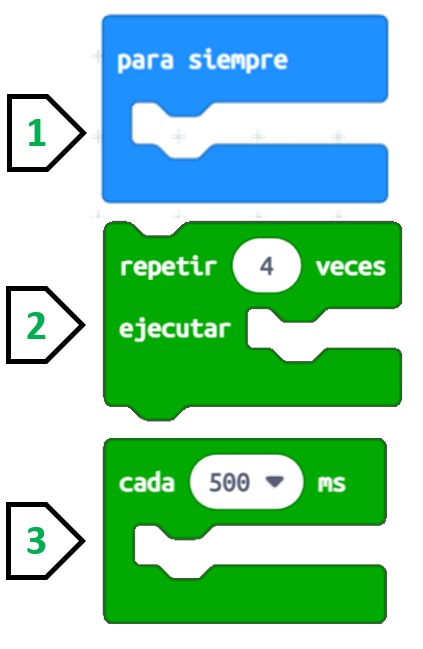
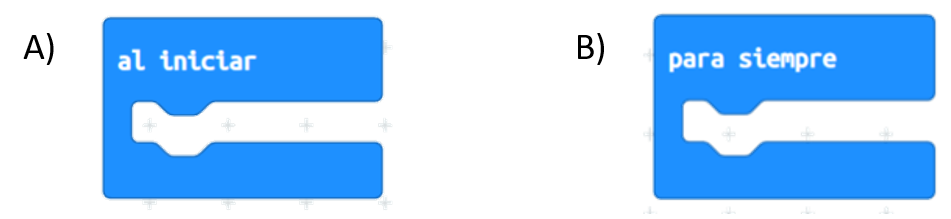
 Los bucles más utilizados son los siguientes:
Los bucles más utilizados son los siguientes: Definición:
Definición: Definición:
Definición: Definición:
Definición: Definición:
Definición: Definición:
Definición: Definición:
Definición:
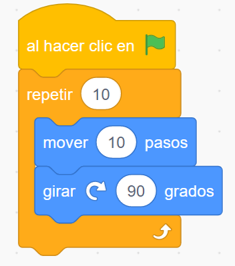
 Consiste en crear una animación mediante una secuencia de imágenes ordenadas, que al ser mostradas consecutivamente, consiguen generar la ilusión visual de movimiento.
Consiste en crear una animación mediante una secuencia de imágenes ordenadas, que al ser mostradas consecutivamente, consiguen generar la ilusión visual de movimiento.  Definición:
Definición:


 Vamos a elaborar un programa para que la persona que inicie la placa micro:bit lea un mensaje de este tipo y luego vea un icono diseñado por ti, algo agradable y que levante el ánimo.
Vamos a elaborar un programa para que la persona que inicie la placa micro:bit lea un mensaje de este tipo y luego vea un icono diseñado por ti, algo agradable y que levante el ánimo.