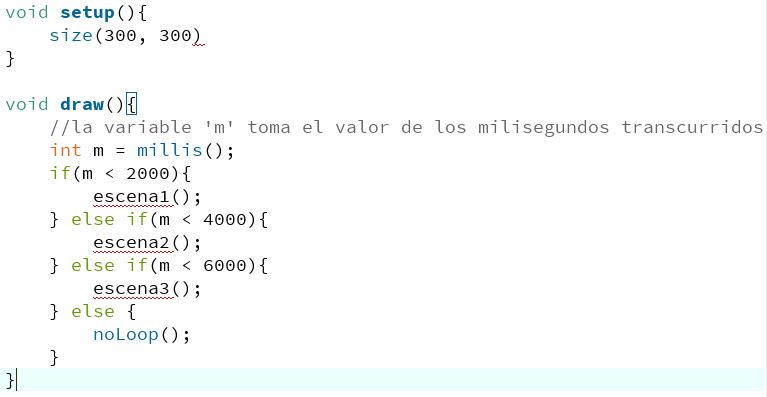
Hasta ahora solo hemos escrito programas que ejecutan una o varias funciones, a veces en loop (como animación) y a veces de una vez como imagen estática. Para realizar la tarea podemos hacer que un programa conste de varias secuencias de funciones que se ejecutan en un orden y un tiempo determinados.
Para ello usamos condicionales en los que vinculamos la ejecución de una función personalizada a que la animación alcance un fotograma o un tiempo concretos.
Con millis() podemos realizar un control del tiempo trascurrido en milisegundos desde el inicio de la ejecución.

En cada escena podemos hacer una animación, imagen, filtro, etc.
Una vez realizada la animación debes presentar un trabajo escrito o presentación donde incluyas los siguientes puntos:
1. Introducción
Comenta lo que has hecho
Debes exponer lo que has hecho como si se lo mostraras a otro compañero o compañera que no supiera nada de programación.
2. Diagrama de flujo
Incluye el diagrama de flujo de la secuencia elegida.
Recuerda que puedes acceder a la ayuda para crear diagramas de flujo.
3. El Código
Incluye el código comentando las líneas más importantes.
Para que el código se comprenda mejor es importante tenerlo bien estructurado. Processing te permite dar un formato adecuado, también conocido como sangría o identación, mediante Ctrl + T o Editar/Autoformato.
3. Comentario de las animaciones
Comenta las distintas animaciones
Si has utilizado imágenes vectoriales o de mapa de bit y ¿por qué?
4. Dificultades encontradas
Problemas durante el proceso
¿Qué parte del código te ha dado más problemas o te ha costado más comprender?
 Ha llegado la hora de realizar la tarea final.
Ha llegado la hora de realizar la tarea final.