Diccionario
Código

- Definición
-
Sistema de señales o signos que se usan para transmitir un mensaje.
- Ejemplo
-
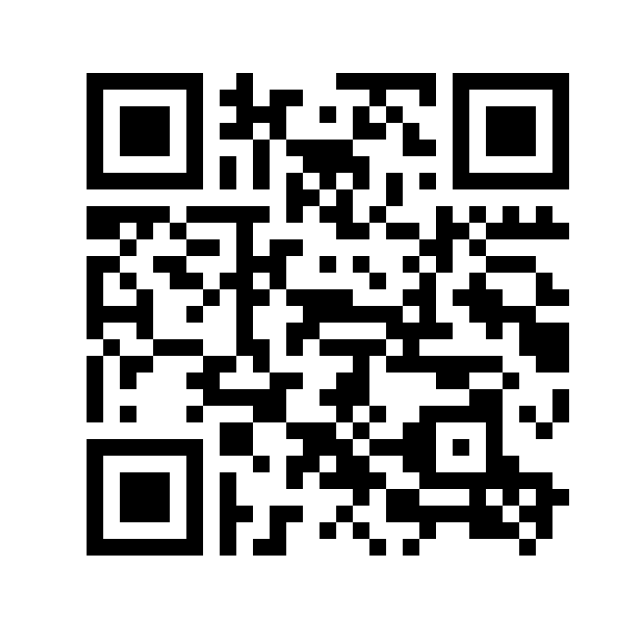
Lee el código de esta matriz de puntos para ver la carta del restaurante.
 Seguro que te estas preguntado si puedes añadir objetos o personajes a tu paisaje, de esta forma podrá tener elementos en movimiento.
Seguro que te estas preguntado si puedes añadir objetos o personajes a tu paisaje, de esta forma podrá tener elementos en movimiento.
Esta es la gran diferencia con los escenarios, a los objetos los podemos dotar de movimiento.
La respuesta es SI. Aunque en Scratch los personajes reciben el nombre de objetos o Sprites.
En los siguientes ejercicios podrás añadir personajes.
Por defecto, todos los proyectos nuevos en Scratch se cargan con un único objeto, el gato de Scratch. Puedes utilizarlo, borrarlo, añadir otros, etc.
Por otro lado, es importante que sepas que cada objeto tiene su propio código, también llamado programa y que son las instrucciones que harán que el objeto cobre vida. Asegúrate de que el objeto que quieres programar está seleccionado con el borde en azul. Y...¡¡¡manos a la obra!!!
Primero mira el siguiente video, seguro que te es familiar, pero esta vez se ocupa solo de los objetos.
Recuerda que si lo necesitas puedes activar los subtítulos del video.
Todos los proyectos en Scratch empiezan con el gato.
Tú puedes hacer:
-Usar el gato.
-Cambiar el gato.
-Borrar el gato.
-Añadir otros personajes.
Tú das órdenes al objeto.
Las órdenes en Scratch son bloques de código.
Los bloques de código se unen y forman un programa.
El programa hace que el objeto se mueva.
Tú revisas el borde del objeto.
El objeto seleccionado tiene el borde azul.
Tú programas el objeto.
El vídeo te explica los objetos.
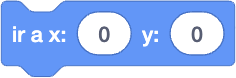
Este bloque nos va a servir para saber las coordenadas en el plano de un objeto.
Las coordenadas nos sirven para saber la posición del objeto en un plano de dos dimensiones.
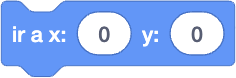
Este bloque es muy útil para llevar a nuestro objeto a su posición de inicio siempre que iniciemos el programa.

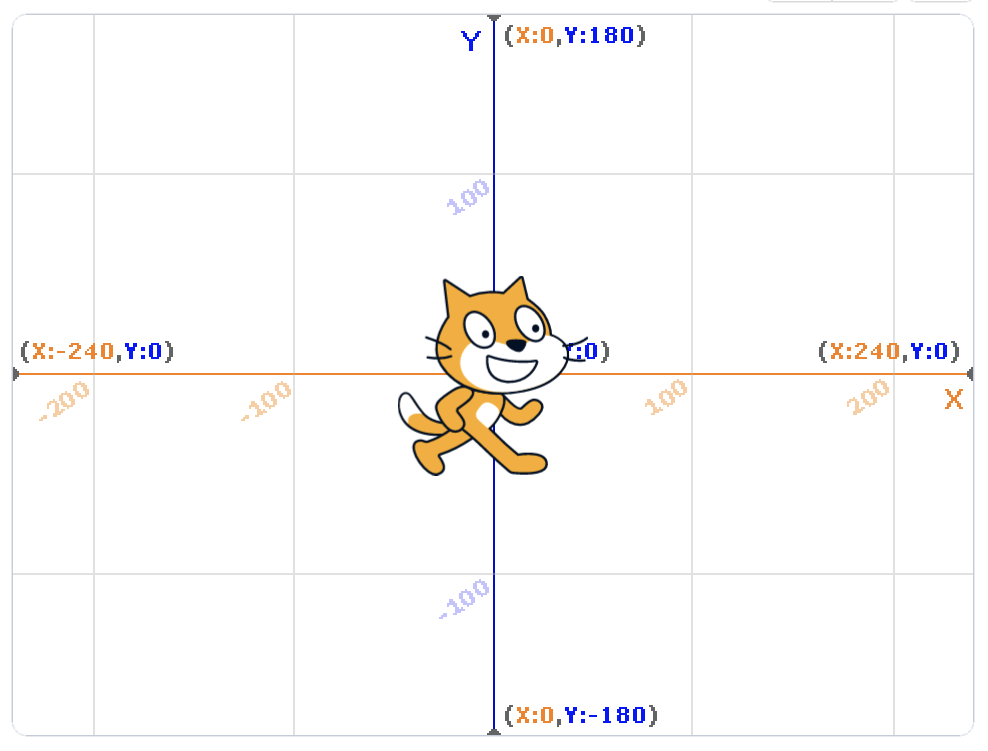
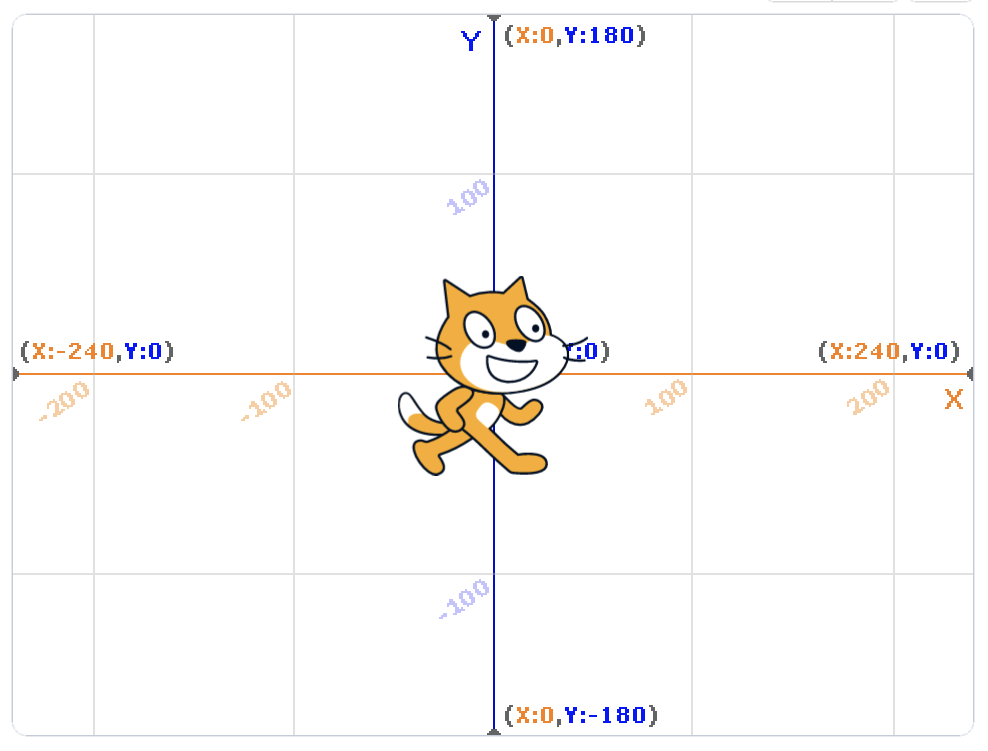
El escenario de Scratch tiene un tamaño de 480 x 360 píxeles. Para movernos en el plano izquierda a derecha modificaremos los valores de "x" y si queremos desplazarnos de arriba y abajo cambiaremos los valores de "y". El gato estaría ahora mismo en la coordenada x = 0 | y = 0.

Para desplazarnos desde el centro del escenario hacia la izquierda, los números en “x” serán valores negativos hasta un máximo de -240; para desplazarnos desde el centro hacia la derecha tomaría valores positivos hasta la el máximo de 240.
Si queremos desplazarnos desde el centro hacia abajo la “y” tomaría valores negativos hasta -180; y para desplazarnos desde el centro hacia arriba tomaría valores positivos hasta la coordenada 180.
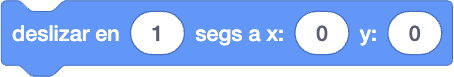
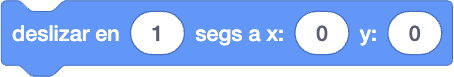
Si lo que quieres es que se desplace el objeto hasta una determinada posición identificada con unas coordenadas, utiliza el bloque deslizar. El objeto se desplazará durante el tiempo indicado a la posición especificada en las coordenadas, mostrando ese deslizamiento.

Por último si lo que deseas es que el objeto apunte a una dirección concreta independientemente de la posición y dirección en la que esté, emplea el bloque apunta en dirección.
![]()
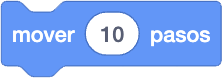
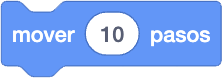
Uno de los bloques más utilizados es el de mover un número determinado de pasos en la dirección en la que está el objeto. En esta imagen muestra que el objeto se ma a mover 10 pasos, pero ese valor lo podemos cambiar.

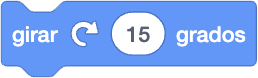
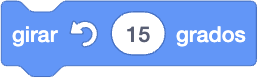
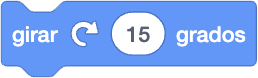
Para girar hacia la derecha el objeto un número determinado de grados desde la posición y dirección en la que está utiliza el bloque girar a la derecha. Cada vez que hagas clic en el bloque volverá a girar esos mismos grados.

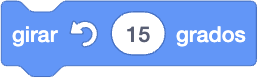
Si la instrucción que quieres dar es girar a la izquierda haz lo mismo, pero utilizando el bloque girar a la izquierda.

Para poder programar nuestro objeto debes de unir los bloque unos con otros, de esta forma el objeto hará todo lo que este en los bloques.
La ejecución de los bloque es de arriba a abajo, por lo que siempre ira en el orden en que estén unidos.

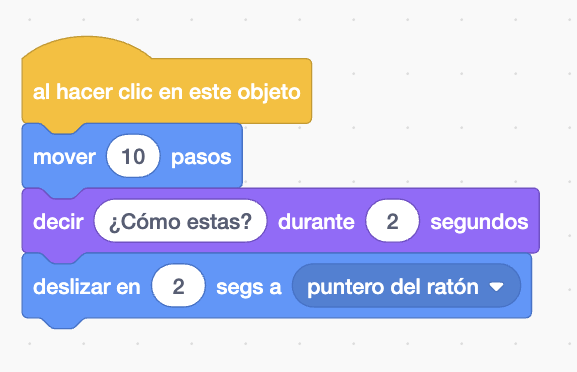
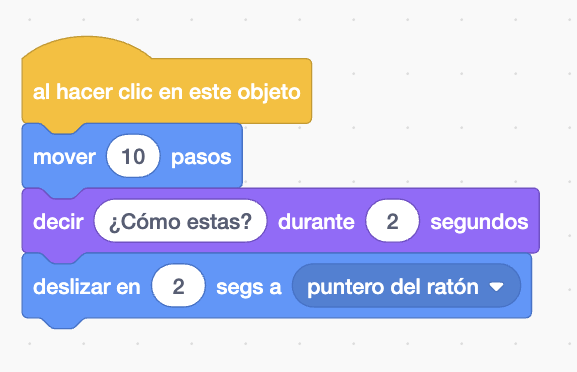
Si te fijas bien en este código, el objeto hará lo siguiente cuando pulses sobre el con el ratón:
Recuerda que si lo necesitas puedes activar los subtítulos del video.
Este bloque dice las coordenadas del objeto.
Las coordenadas muestran la posición del objeto en un plano.
El plano es de dos dimensiones.
Tú usas el bloque para llevar al objeto a su posición de inicio.
cuando tú inicies el programa.

El escenario de Scratch mide 480 x 360 píxeles.
La X mueve el objeto de izquierda a derecha.
La Y mueve el objeto de arriba hacia abajo.
En la imagen el gato está en la coordenada x = 0 | y = 0.

Los números en X son negativos para mover el objeto a la izquierda.
El valor máximo es de -240 píxeles.
Los números en X son positivos para mover el objeto a la derecha.
El valor máximo es de 240 píxeles.
Los números en Y son negativos para mover el objeto hacia abajo.
El valor máximo es de -180 píxeles.
Los números en Y son positivos para mover el objeto hacia arriba.
El valor máximo es de 180 píxeles.
Tú usas el bloque deslizar
para mover el objeto a una posición.
Tú pones en el bloque las coordenadas.
El objeto se desplaza a esa posición.

El objeto puede apuntar a una dirección.
Tú usas el bloque apuntar en dirección.
Tú pones los grados en ese bloque.
![]()
Tú usas el bloque mover pasos.
El objeto se mueve un número de pasos.
El objeto se mueve en la dirección que está.

Tú giras con dos bloques en Scratch.
Estos son los dos bloques:
-Girar a la derecha un número de grados.

-Girar a la izquierda un número de grados.

Tú unes los bloques para programar.
El objeto hace lo que dicen los bloques.
El objeto empieza por el bloque de arriba.
El objeto continúa hasta el último bloque.

La imagen muestra un ejemplo.
En el ejemplo el objeto sigue estos pasos:
1. Se mueve 10 pasos.
2. Dice durante 2 segundos ¿Cómo estás?
3. Se mueve hacía donde esté el puntero del ratón en 2 segundos.
A continuación vas a realizar una serie de ejercicios usando los bloques de movimiento.
Puedes elegir la opción en la que te sientas mejor, pero te aconsejo que intentes hacer todas las que puedas.
Programa el movimiento de un solo objeto. Puede ser el gato, que viene ya por defecto u otro que desees inserta en tu proyecto.
Dale las instrucciones necesarias para que cada vez que se pulse la tecla del espacio, se mueva 15 pasos.
Seguro que de pulsar tanto la tecla espacio, el objeto se ha salido por uno de los lados.
Busca un bloque que no deje que se salga el objeto.
Te doy una pista, este bloque acaba en "rebotar" y es de color azul.
En la opción A, solo has programado el objeto para que se mueva al pulsar una tecla, esta vez te propongo que tu objeto se mueva 5 pasos y gire 45º.
Este movimiento debe de repetirse un número de veces. Piensa que bloques tienes que utilizar además de los de movimiento.
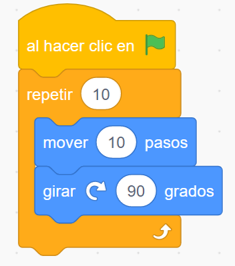
Mira el siguiente código, quizás te ayude a resolver este ejercicio.

En este ejercicio debes de programar un objeto, ya sea el gato u otro, para que se mueva de una esquina a otra del escenario.
Dale las instrucciones necesarias para que cuando se pulse la bandera verde:
De esta forma se moverá formando un cuadrado, parece que esta jugando a las cuatro esquinas.
¿No tiene claro como hacerlo? Piensa en las coordenadas X e Y para saber donde tiene que ir en cada momento el objeto.
Las coordenadas de la esquina inferior derecha son:
Observa el siguiente programa de Scratch, este esta compuesto por un fondo y varios objetos, concretamente tres pájaros.
Uno de ellos tiene movimiento, pero los otros dos no.
En este ejercicio debes de entrar en el proyecto y darle a reinventar para dotar de movimiento a los otros dos pájaros.
Accede al proyecto haciendo clic aquí.
¿Seguro que no sabes como reinventar el proyecto original o es que no te acuerdas?
Seguro que es la segunda opción. Con la siguiente imagen te doy una pista.

Te voy a mostrar un pequeño truco. Cuando tienes vas a programar varios objetos con el mismo código, puedes usar la "mochila".
Fíjate bien en la parte inferior del entorno de programación, verás que hay una parte que pone mochila, en ella puedes guardar los bloque de programación de un objeto.
Los pasos serían:
 Ya sabes cómo mover los objetos en el escenario, que no es poco.
Ya sabes cómo mover los objetos en el escenario, que no es poco.
Es hora de que te atrevas a cambiar la apariencia de los objetos.
Scratch te guiará de nuevo. ¡Ánimo!
En Scratch puedes crear programas para cambiar de disfraz (aspecto a un objeto) cuando quieras.
Los disfraces no son otra cosa que diferentes imágenes de un mismo objeto.
Se programan con los bloques de apariencia, los de color morado, puedes simular movimiento, cambiar de ropa, de color, de forma...Y además, cambiar los fondos de tu escenario.
¡Vamos, es divertidísimo!
Tanto los objetos como el escenario pueden tener más de una apariencia o “disfraz”.
Cuando tienes un objeto seleccionado, verás que al lado de la pestaña "Código" está la pestaña "Disfraz", en esta pestaña es donde se edita la apariencia de un objeto.

Veamos las distintas funciones de estos bloques en las siguientes páginas:
En Scratch cambiar de disfraz es cambiar de aspecto.
Los objetos cambian de aspecto.
Los disfraces son diferentes imágenes de un mismo objeto.
Tú usas los bloques de apariencia.
Los bloques de aparciencia son de color morado.
Tú usas algunos disfraces como estos:
- Imitar movimiento.
-Cambiar de ropa.
-Cambiar de color.
-Cambiar de forma.
-Cambiar el escenario.
-Y muchas más.
Es muy divertido.
Los objetos y el escenario tienen varias apariencisa o disfraces.
Tú cambias la apariencia en la pestaña disfraces.

Las páginas explican las funciones de estos bloques.
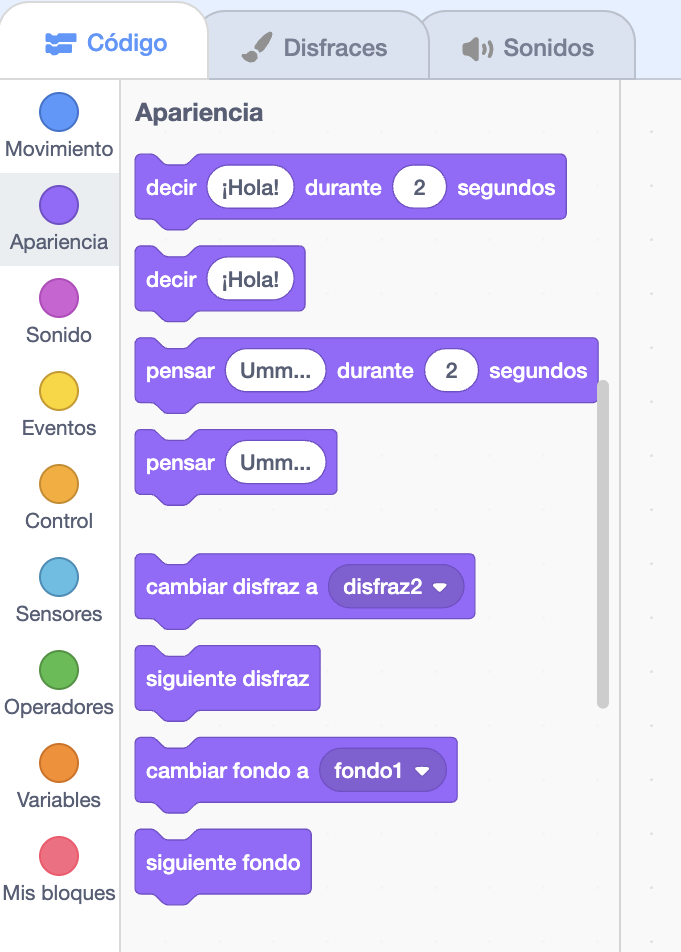
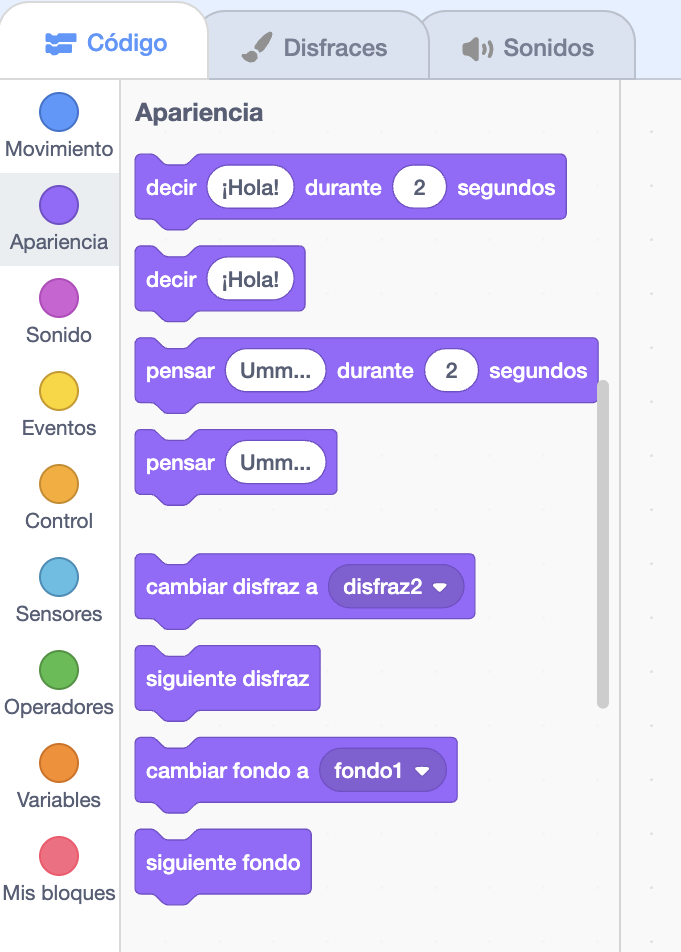
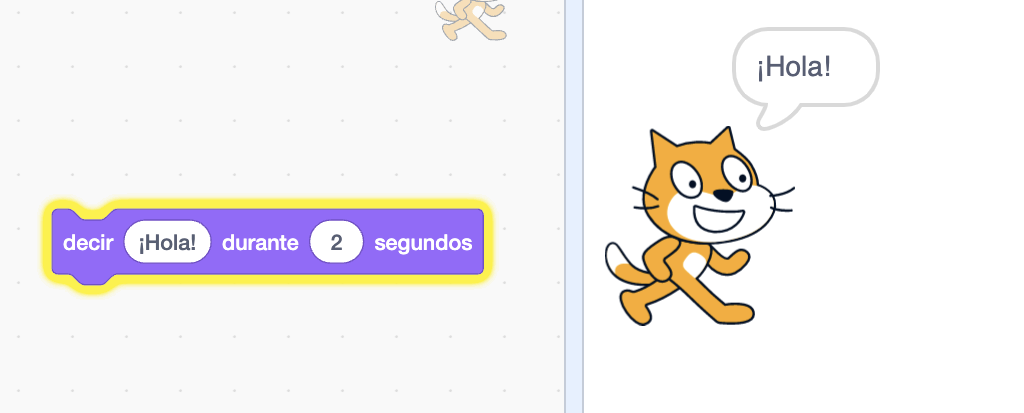
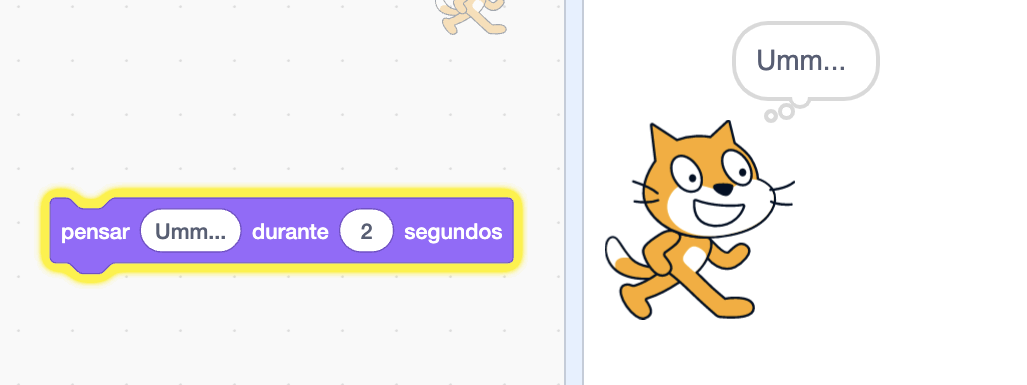
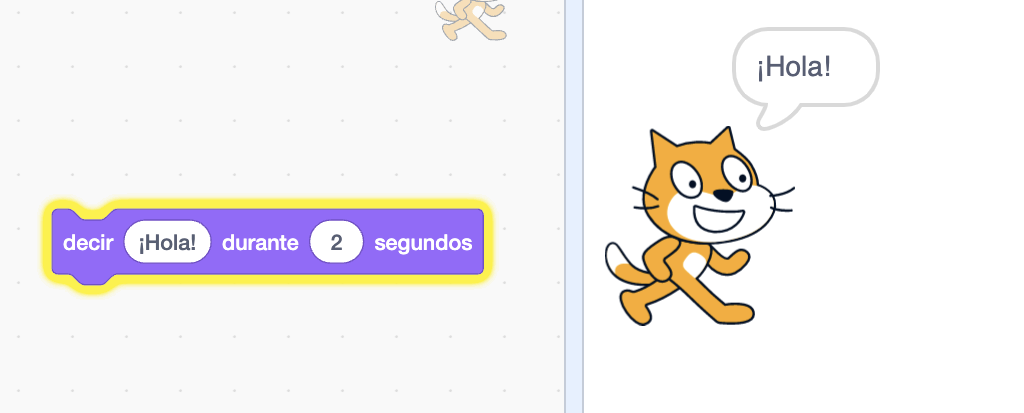
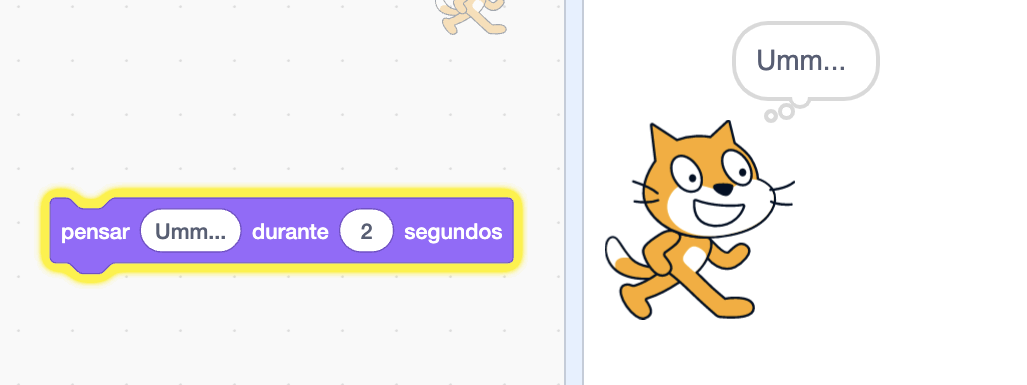
Con estos bloques el objeto va a decir o pensar durante un tiempo determinado un mensaje. La diferencia entre decir o pensar, es el tipo de bocadillo que usa el objeto.


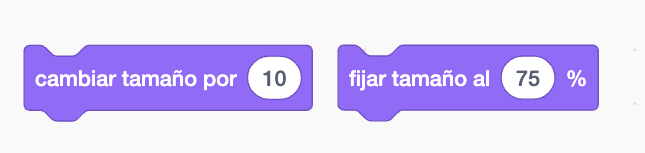
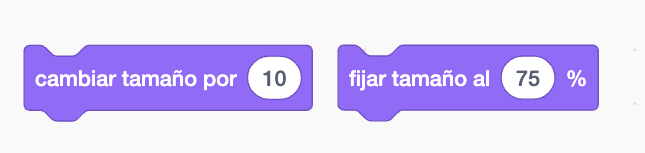
Para cambiar de color, tamaño o incluso la ropa que llevan puesta de un objeto utilizamos los siguientes bloques:


Estas propiedades de apariencia se refieren a los siguientes aspectos:


Otras instrucciones muy útiles son:


El objeto dice o piensa un tiempo.
Tú pones el tiempo al objeto.
Decir y pensar se diferencian en el bocadillo.


Tú cambias:
-El color.
-El tamaño.
-Ropa.
Tú cambias la apariencia con estos bloques:
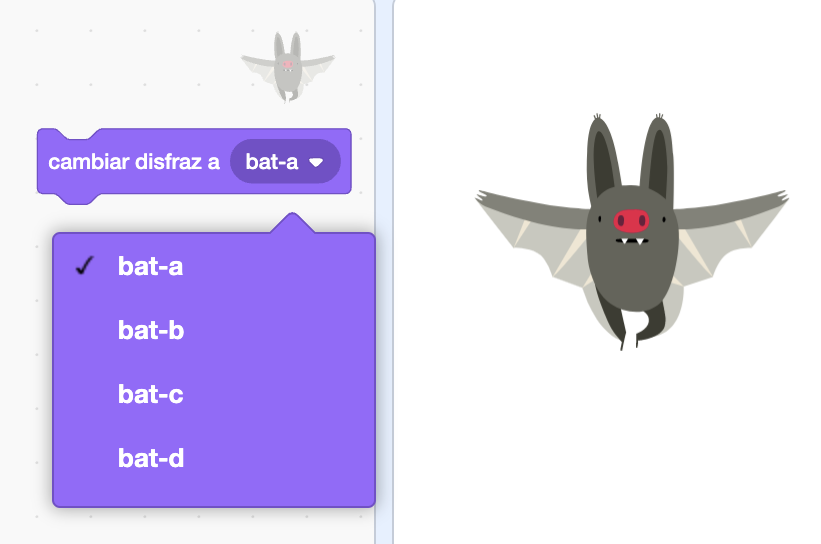
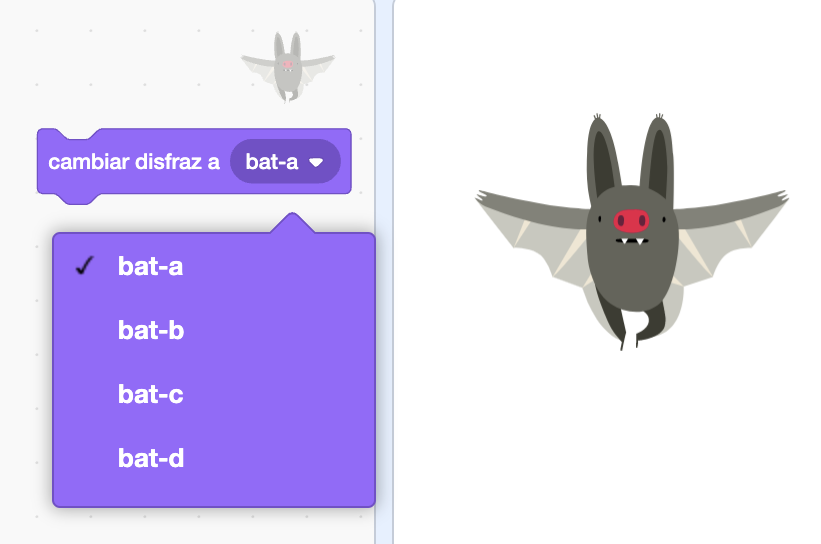
Cambias el disfraz.
Algunos objetos tienen varios disfraces.
Tú pulsas en la biblioteca para ver los disfraces.
En la siguiente imagen ves al murciélago.
El murciélago tiene varios disfraces.

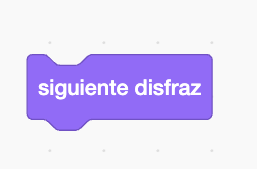
El objeto se cambia al siguiente disfraz.
Cuando llega al último se va al primero.

Las propiedades son muy variadas.
Cambiar tamaño por…
Cambia el tamaño desde el mayor.
Fijar tamaño al…
Fija el tamaño con un porcentaje.

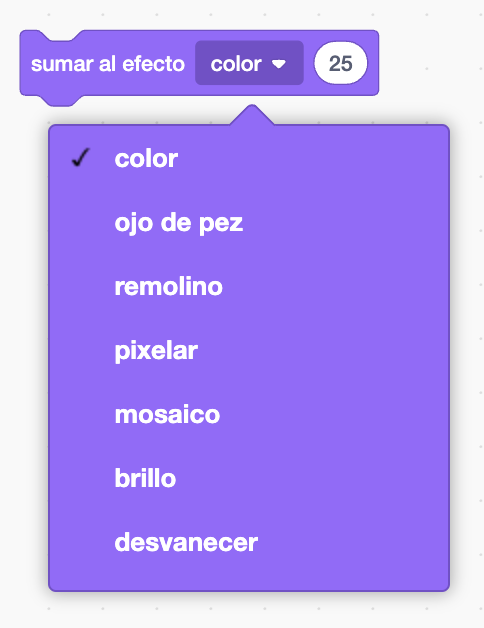
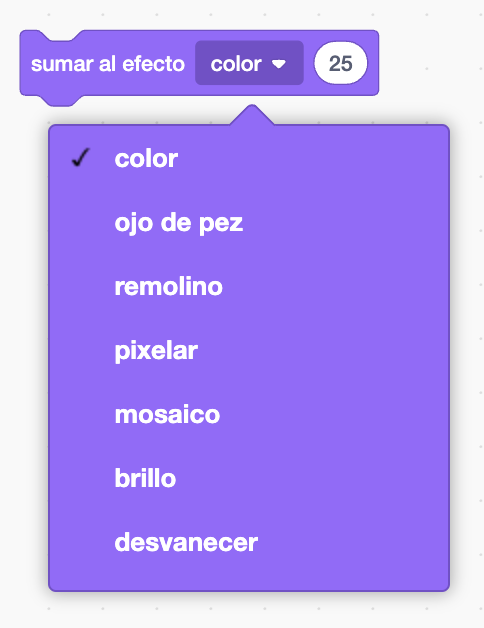
Tú usas el bloque sumar al efecto…el valor…
para aumentar el efecto del objeto.
Tú usas el bloque Dar al efecto…
para dar un valor.
Tú usas el bloque sumar al efecto para muchas cosas:
- Color,
- Ojo de pez.
-Remolino.
-Pixelar.
-Mosaico.
-Brillo.
-Desvanecer.

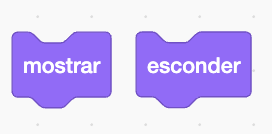
Otras instrucciones de Scratch muy útiles son:
Tú usas el bloque Mostrar
para decir cuándo aparece el objeto.
Tú usas el bloque Esconder
para decir cuándo desaparece el objeto.

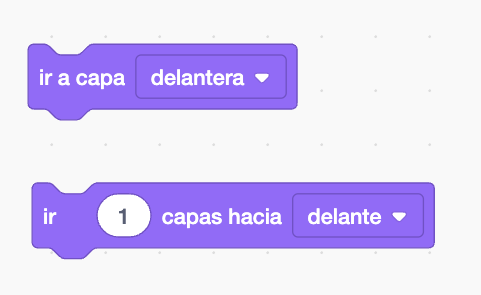
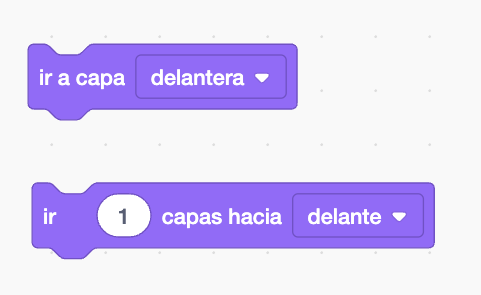
Tú usas el bloque Ir a capa…para ordenar los objetos.
Tú pones objetos delante o detrás en el escenario.

Mira el siguiente video, seguro que te ayuda con los ejercicios que hay a continuación.
Recuerda que si lo necesitas puedes activar los subtítulos del video.
Aquí te muestro tres tipos de paisajes realizados con distintos tipos de objetos, pintados, seleccionados de la biblioteca o subidos. ¿Con cuál te quedas?
Obsérvalos con detenimiento, mira cómo se mueven los distintos objetos, como cambian de disfraz, etc.
En todo este tiempo has pulsado muchas veces el botón "ver dentro" de Scratch para comprender cómo se habían realizado otros proyectos.
Ahora te propongo que pulses el botón "ver dentro" de tu proyecto y expliques cómo has hecho el tuyo a tus compañeros y compañeras , así como a tu profesor o profesora.
De esta manera aprenderemos todos y todas.
Juega a cambiar los disfraces y las propiedades de los objetos de tu proyecto. ¡Conviértete en diseñador o diseñadora!
Te propongo que practiques con los ejercicios siguientes. Como siempre están en orden de dificultad. Realiza como mínimo la opción A. Una vez que consigas resultados positivos, puedes atreverte con los siguientes.
Lee atentamente el siguiente texto y completa los huecos con la palabra correcta:
Busca en la galería de objetos uno que se llama "Giga", seguro que te encanta.
Una vez que lo tengas en la caja de objetos, debes de darle a la pestaña de "Disfraz" y ver los que tiene.
En este ejercicio debes de programar a Giga para que cambie de disfraz cada vez que pulses la tecla de espacio, puedes eliminar los disfraces que no vayas a usar en este proyecto.
Debes de entrar en el entorno de edición de los disfraces y cambiar de color a Giga, una vez que lo hagas, tienes que crear un proyecto que cuando pulses la bandera verde giga cambie de color cada dos segundos y diga alguna frase durante 2 segundos.
Esta acción debe de repetirla 5 veces.
Elabora los disfraces que consideres necesarios para tu proyecto a partir de fotografías propias.
Realiza diferentes fotografías de un mismo objeto en las que cambie la postura, el color...
Guárdalas en tu ordenador e insértalas con el botón subir.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0