Diccionario
Almacenamiento persistente



Una vez que has concretado la estructura de la app y has definido su contenido y los bocetos previos, el siguiente paso te lleva a entrar en App Inventor y traspasar todo ello a un diseño dentro de un proyecto.
Una vez en App Inventor, verás que hay algunos elementos que ya te son familiares, pero hay otros que aparecen por primera vez.
A continuación vas a centrarte precisamente en las novedades y en su configuración de cara a que puedas usarlas en tu app.
En algún ejercicio encontraras que existen dos opciones, A y B, con dificultad creciente. Lo ideal es que elijas la que mejor se adapte a lo que sabes, lo importante es no quedarse nunca parado.
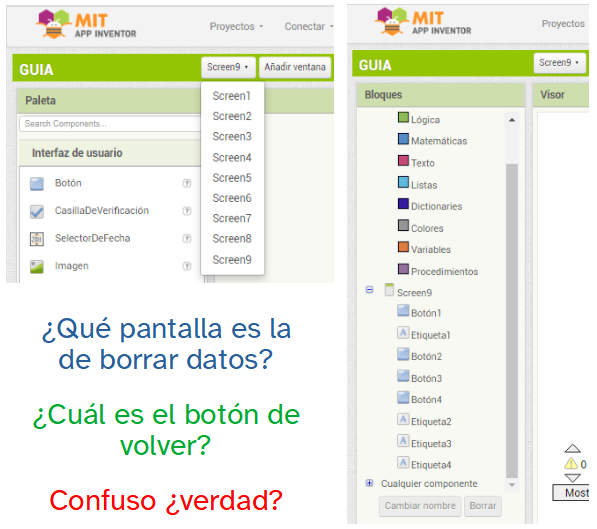
App Inventor llama a las pantallas ventanas, pero a la hora de crearlas les asigna por defecto el nombre de "screen" cuya traducción es pantalla.
Para crear una nueva pantalla se pulsa “añadir ventana”. Puedes verlo en la siguiente imagen (si quieres ampliarla, clica sobre ella).
Cuando se añade una nueva pantalla/ventana, antes de darle al botón de aceptar, es muy importante escoger bien el nombre de la pantalla, ya que luego NO se puede cambiar directamente desde el apartado componentes como ocurre con el resto de elementos de la paleta.
Fíjate también en que al crear una nueva pantalla se habilitará la opción de “eliminar ventana”, lo que permite borrar cualquiera de ellas excepto la screen1.
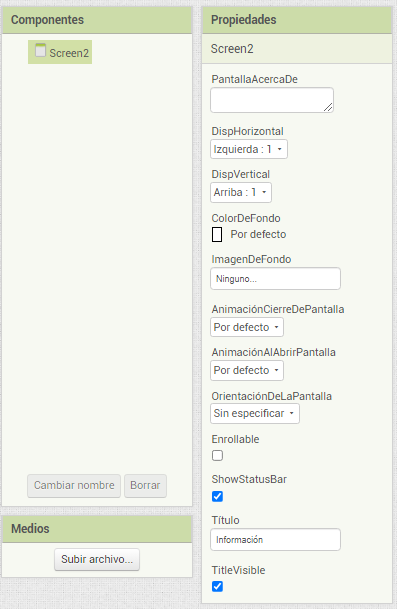
Puedes configurar las propiedades de cada pantalla que selecciones clicando sobre su nombre en el apartado componentes del diseñador de App Inventor.

Screen2: Coincide con el nombre que aparece en el apartado de componentes para el elemento seleccionado NO se puede modificar con la opción de "Cambiar nombre".
PantallaAcercaDe: Crea una nota explicativa con información de la pantalla.
DispHorizontal: Sirve para establecer la justificación horizontal (a la izquierda, centrado o a la derecha) de los elementos que se coloquen dentro de la pantalla.
DispVertical: Sirve para establecer la justificación vertical (arriba, en el centro o abajo) de los elementos que se coloquen dentro de la pantalla.
ColorDeFondo: Configura el color para el fondo de la pantalla.
ImagenDeFondo: Permite cargar una imagen para ponerla de fondo de la pantalla.
AnimaciónCierreDePantalla: Establece un efecto al cerrar la pantalla.
AnimaciónAlAbrirPantalla: Establece un efecto al abrir la pantalla.
OrientaciónDeLaPantalla: Permite definir cuando mostrar la pantalla en vertical o en horizontal
Enrollable: Permite definir el “scroll” si los componentes ocupan más del espacio disponible en el tamaño de la pantalla.
ShowStatusBar: Permite mostrar u ocultar la barra de estado del dispositivo.
Título: Texto de la parte superior de la pantalla si está activo “TitleVisible”
TitleVisible: Permite activar o no la visibilidad del título de la pantalla.
Para borrar una pantalla, sólo tienes que clicar la opción que pone "Eliminar ventana" y escribir en el recuadro el nombre exacto de la pantalla que quieres borrar, después se habilita el botón rojo "borrar" donde debes hacer clic y aceptar la confirmación de que estás seguro y desaparece. No olvides desactivar previamente la opción de creación de un checkpoint.
Si no localizas dónde está la opción de "Eliminar ventana", mira la siguiente imagen, si no la ves bien, clícala para ampliarla.
Como has visto antes, no hay una forma directa de renombrar una pantalla que hayas creado. No obstante, hay otros métodos para hacerlo, algunos muy complicados, como descargar el archivo de la app, entrar en el directorio de archivos y modificar el nombre de la pantalla ahí. Después hay que volver a subirlo a App Inventor. No te lo aconsejo.
Sin embargo hay un truco muy sencillo que además sirve también para duplicar pantallas (algo muy útil en algunos casos). Este es el que te voy a explicar.
¡Ponte en situación! Tienes una pantalla con contenido, cuyo nombre quieres cambiar. Si no tuviera contenido, sólo tienes que borrarla y crear otra con el nombre que quieras.
¿Qué debes hacer para cambiarle el nombre?
Creas una nueva pantalla con el nuevo nombre, copias el contenido de la pantalla que quieres cambiar y lo pegas en la nueva antes de eliminarla.
Sencillo ¿verdad? Pero te estarás preguntando cómo se hace. También es fácil.
En la pantalla antigua, en el apartado de componentes, clicas sobre su nombre (es el primero) para seleccionarlo y pulsas la combinación de teclas para copiar (Ctrl+C).
Después te vas a la nueva pantalla y en componentes clicas sobre su nombre para seleccionarlo y pulsas la combinación de teclas para pegar (Ctrl+V).
Ya está, verás que todo se ha duplicado, incluso los bloques que estuvieran asociados. Ya solo tienes que darle a "eliminar ventana" y poner el nombre exacto de la pantalla que quieres borrar.
Por cierto, si solo quieres duplicar un elemento en otra pantalla, el proceso es igual, pero seleccionando en el apartado de componentes el elemento a duplicar, para luego copiar y después pegar en su destino. También sirve para duplicar componentes en la misma pantalla.
La Screen1 es la pantalla por defecto que aparece cuando se crea un nuevo proyecto y tiene varias peculiaridades entre las que destaca que es imposible borrarla o cambiarle el nombre y que tiene más propiedades que el resto ya que incluye opciones que solo se configuran una vez, como la definición del icono de la app.
Dado que es la primera pantalla que aparece al abrir una app, se debe definir como pantalla principal.
Entra en App Inventor, crea un proyecto de prueba y añade dos pantallas a la existente. La primera que se llame "ScrAtención" y la segunda que tenga el nombre que aparece por defecto.
A continuación, elimina la segunda pantalla que has creado.
Seguidamente se proponen dos opciones distintas, con dificultad creciente, que te permitirán valorar cuánto sabes acerca de las propiedades de las pantallas en App Inventor.
Elige la que mejor se adapte a lo que sabes.
Observa las letras para identificar las palabras que se describen. Si ves que te resulta muy difícil, puedes tener minimizadas las propiedades de una pantalla adicional de App Inventor para hacer las consultas que necesites, aunque piensa que eso te llevará tiempo y el cronómetro no para.
Entra en el proyecto de App Inventor llamado “Prueba” y añade una pantalla a la lista con el nombre que tú decidas. A continuación, haz lo siguiente:
Escribe en tu cuaderno una lista con las propiedades que aparecen únicamente en la Screen1 y no en la otra pantalla que has creado.
Redacta, en el apartado de propiedades que corresponda, una descripción del posible contenido de la pantalla adicional que has creado.
Pon un título adecuado a la pantalla adicional que has creado y configúralo para que no se muestre en la cabecera del visor.
Pon una imagen de fondo a la pantalla adicional que has creado que sea acorde a su futuro contenido.
Configura la pantalla adicional que has creado para que los elementos que contenga queden alineados al centro tanto en horizontal como en vertical.
Es un componente que puedes localizar en el apartado "Interfaz de usuario" de la paleta de App Inventor. Con él puedes establecer un espacio delimitado por bordes visibles en el que el usuario de la app pueda introducir texto directamente, a diferencia de la etiqueta cuyo texto viene predefinido.
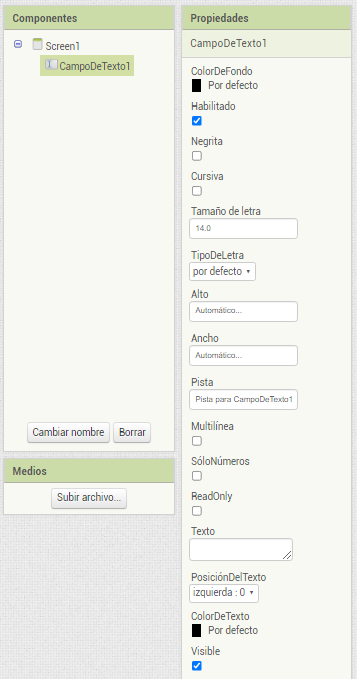
Las propiedades que puedes configurar para este componente se explican a continuación.

CampoDeTexto1: Coincide con el nombre que aparece en el apartado de componentes para el elemento seleccionado y solo se puede modificar con la opción de "Cambiar nombre".
ColorDeFondo: Configura el color para el fondo del cuadro que limita el campo de texto.
Habilitado: Permite que esté disponible o no el campo de texto para cambiarlo.
Negrita, Cursiva, Tamaño de letra y Tipo de letra: Opciones de configuración del texto del interior del campo.
Alto y Ancho: Establece las dimensiones del cuadro del campo de texto.
Pista: Mensaje atenuado que se quiere que muestre el campo, por defecto, si está vacío, normalmente para orientar la acción del usuario.
Multilínea: Opción para permitir que se escriba el texto en varias líneas.
SóloNúmeros: Opción para fijar el contenido del campo a números únicamente.
ReadOnly: Significa sólo lectura y sirve para evitar que se pueda escribir en el campo, manteniendo fijo el texto que tuviera por defecto.
Texto: Establece el texto que se quiere que contenga inicialmente el campo.
PosiciónDelTexto: Fija la alineación del texto dentro del campo (a la izquierda, a la derecha o centrado).
ColorDeTexto: Fija el color que tendrá el texto del campo.
Visible: Permite que se vea o que permanezca oculto el campo en pantalla.
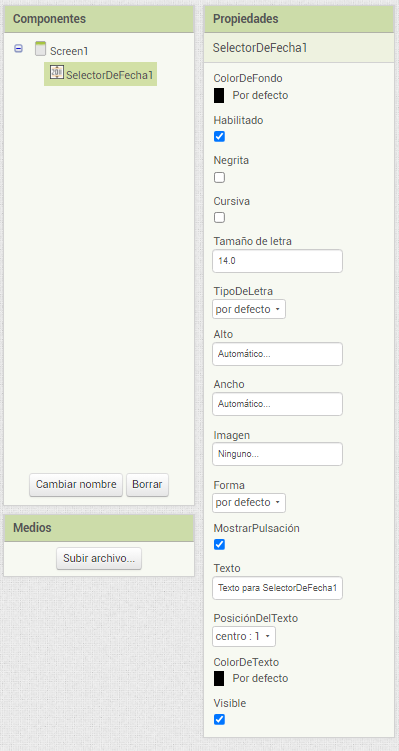
Es un componente que puedes localizar en el apartado "Interfaz de usuario" de la paleta de App Inventor. Con él puedes añadir un botón que, al clicarlo, abra una ventana que permita al usuario de la app escoger una fecha.
Las propiedades que puedes configurar para este componente se explican a continuación.

SelectorDeFecha1: Coincide con el nombre que aparece en el apartado de componentes para el elemento seleccionado y solo se puede modificar con la opción de "Cambiar nombre".
ColorDeFondo: Configura el color para el fondo del componente.
Habilitado: Permite que esté disponible o no el selector para cambiarlo.
Negrita, Cursiva, Tamaño de letra y Tipo de letra: Opciones de configuración del texto del interior del selector de fecha.
Alto y Ancho: Establece las dimensiones del selector de fecha.
Imagen: Permite cargar la imagen con la que visualiza este componente.
Forma: Determina el aspecto que tendrá el componente en pantalla. Por defecto un rectángulo, aunque se puede cambiar a redondeado u oval.
MostrarPulsación: Opción que permite establecer la visualización del clicado del componente mediante un efecto visual.
Texto: Establece el texto que se muestra en el botón del selector.
PosiciónDelTexto: Fija la alineación del texto dentro del botón del selector (a la izquierda, a la derecha o centrado).
ColorDeTexto: Fija el color que tendrá el texto del botón del selector.
Visible: Permite que se vea o que permanezca oculto el selector de fecha en pantalla.
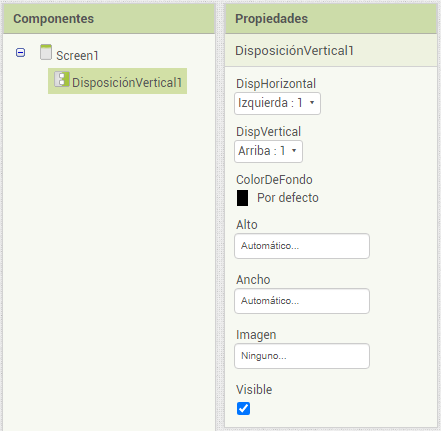
Puedes encontrarlo en el apartado “disposiciones” de la paleta de App Inventor. Te permite poner los componentes visibles de la pantalla unos debajo de otros. Puedes combinarlo con la disposición horizontal de forma que dentro de una vertical haya una horizontal o varias y viceversa.
Las propiedades que puedes configurar para este componente se explican a continuación.

DisposiciónVertical1: Coincide con el nombre que aparece en el apartado de componentes para el elemento seleccionado y solo se puede modificar con la opción de "Cambiar nombre".
DispHorizontal: Sirve para establecer la justificación horizontal (a la izquierda, centrado o a la derecha) de los elementos que se coloquen dentro de este componente.
DispVertical: Sirve para establecer la justificación vertical (arriba, en el centro o abajo) de los elementos que se coloquen dentro de este componente.
ColorDeFondo: Configura el color para el fondo del cuadro que limita la disposición vertical.
Alto y Ancho: Establece las dimensiones del recuadro de la disposición vertical.
Imagen: Permite cargar una imagen para ponerla de fondo del recuadro que ocupa la disposición vertical.
Visible: Permite que se vea o que permanezca oculto el campo en pantalla.
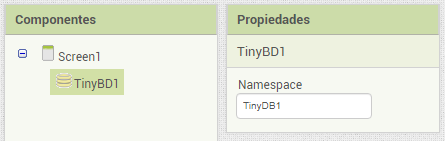
Lo puedes localizar en el apartado "Almacenamiento" de la paleta de App Inventor. Es un componente no visible en pantalla con el que puedes establecer el almacenamiento persistente de los datos de una app. Es decir, impide que se pierdan los datos al cerrar la app, ya que los almacena previamente.
La importancia de este componente está en que sirve para guardar datos de la aplicación, en la memoria del dispositivo donde se use, de forma que éstos no se borren al cerrar la app.
Te puedes preguntar que ¿por qué se iban a borrar si tú no lo has ordenado? La respuesta es que App Inventor funciona en este aspecto de manera diferente a Scratch, por ejemplo. No es suficiente con crear una variable y darle un valor que luego se mantenga. En App Inventor las variables no pueden recordar los valores cuando se cierra la app y por eso se necesita un componente de almacenamiento que haga esa función.
Salvo su nombre, no tiene propiedades que configurar, tal como se observa en la interfaz del diseñador de App Inventor que se muestra a continuación.

Hay que destacar que a pesar de que puedas cambiarle el nombre en cada pantalla que lo utilices, el almacenamiento que se crea en el dispositivo será único y todos los datos que guardes estarán en el mismo "TinyDB", eso sí, bajo distintas etiquetas que los mantengan debidamente ordenados con distintos nombres, como si crearas unas divisiones internas del almacenamiento.

Es una forma de guardar datos en memoria de manera que no se borren al finalizar el trabajo.
El componente TinyDB es un almacenamiento persistente ya que los datos que se guardan en él no se borran al cerrar la app.
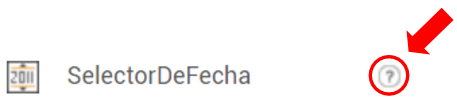
Si entras en App Inventor y vas a la paleta de componentes del diseñador, verás que cada componente tiene una interrogación dentro de un círculo a la derecha de su nombre.

Si clicas esa interrogación te aparece un cuadro con información detallada del componente y un enlace a información adicional que incluye la descripción de sus propiedades y de algunas opciones de programación.

Algo muy importante a lo que a veces no se le presta la debida atención es el nombre que se da a los diferentes elementos que componen una app.
Es aconsejable que cuando añadas una pantalla o cuando arrastres un componente, da igual el que sea, escojas un nombre apropiado a la función que va a tener, porque así es más fácil identificarlos cuando su número sea muy grande o simplemente para tener siempre una pista de cual es la función de cada elemento nombrado.
En App Inventor es común utilizar tres letras iniciales para identificar abreviadamente el tipo de elemento, seguidas de palabras descriptivas de dicho elemento.
Por ejemplo, una pantalla que sirva para mostrar anotaciones puede llamarse "ScrAnotaciones", un botón para volver atrás, podría ser "BtnAtrás", una etiqueta que muestra una alerta, podría ser "EtqAlerta", un campo de texto para introducir números, podría ser "CdT_Números"...
Seguidamente se proponen dos opciones distintas, con dificultad creciente, que te permitirán demostrar cuánto sabes acerca del componente "CampoDeTexto" de la paleta de App Inventor y de sus propiedades.
Es aconsejable que completes la opción que mejor se adapte a tus conocimientos.
Elije la respuesta correcta
Entra en el proyecto de App Inventor que has llamado “Prueba”, coloca un campo de texto en el visor y configura algunas de sus opciones.
Cambia el nombre que tiene por defecto por el de “explicación de propiedades”.
Asegúrate de que el campo de texto esté habilitado, visible, que sea de solo lectura y que pueda tener varias líneas.
Coloca en el interior del campo un texto centrado, que sea de color verde, que enumere las propiedades que has configurado hasta el momento.
Pon un color de fondo celeste al cuadro del campo de texto.
Ponle al campo de texto un alto de un 30% y un ancho ajustado al espacio disponible.
Vete a la segunda pantalla del proyecto “Prueba” que creaste en App Inventor y arrastra dos componentes, del tipo "SelectorDeFecha", al visor para que lo configures como se detalla a continuación cada uno:
Debe tener las siguientes características:
Debe tener las siguientes características:
Configura los dos selectores de fecha que has creado en el ejercicio anterior de manera que queden uno encima del otro, separados 20 píxeles y en el centro de una disposición vertical inicialmente no visible, con fondo de color celeste, de dimensiones 80% de alto y de ancho ajustado al contenedor.
Entra en el proyecto de App Inventor que has llamado "Prueba" y coloca en cada pantalla del mismo el componente "TinyBD".
Obra publicada con Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0