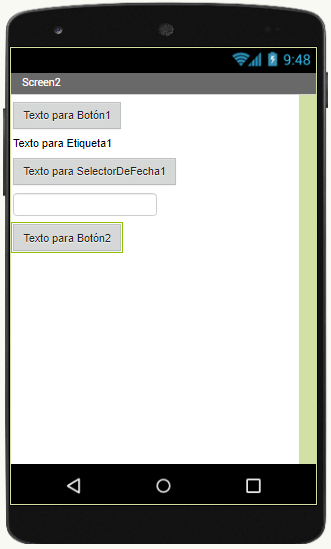
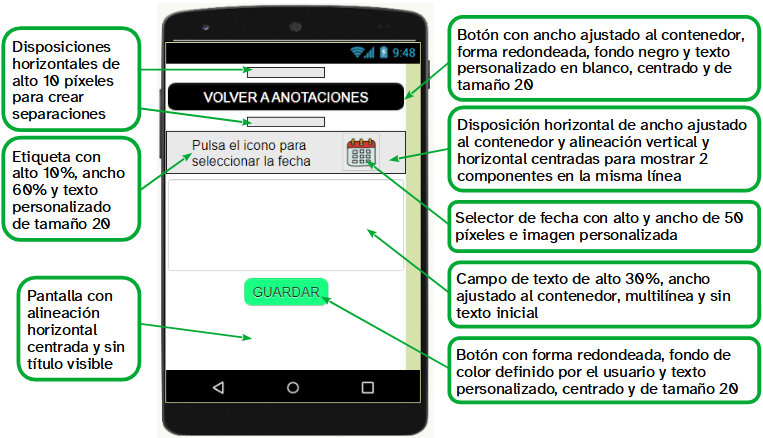
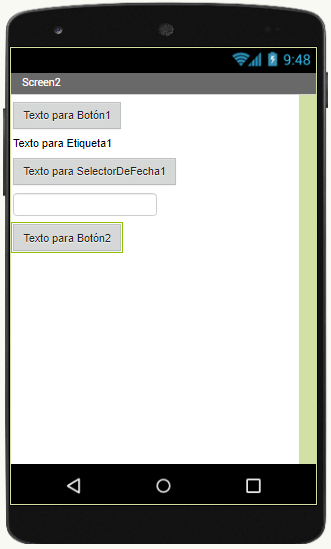
Una vez que hayáis trasladado los componentes a cada pantalla habréis comprobado que quizás no quedan como esperabais.

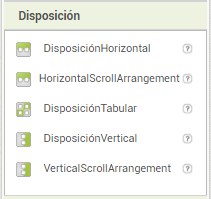
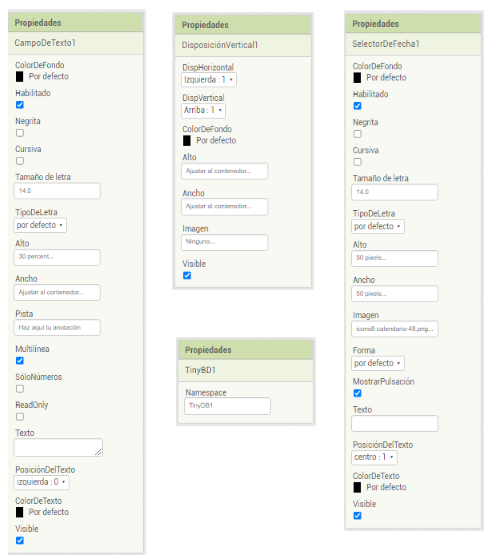
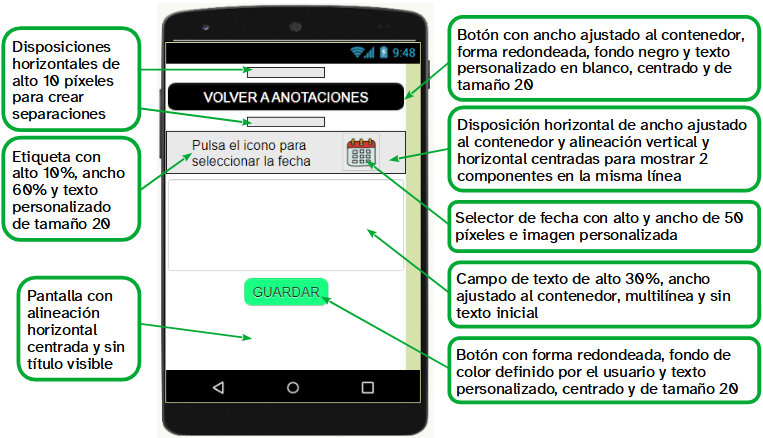
Eso es debido, por un lado, a que cada elemento tiene unas propiedades que os permiten configurar su apariencia, y por otro, a que, a veces, hay que introducir una determinada "disposición", desde el apartado del mismo nombre de la paleta del diseñador, para crear los espacios necesarios en la pantalla, tanto en horizontal como en vertical o formando una cuadrícula en forma de tabla.

Supongo que ya sabéis que los componentes necesarios se arrastran desde el apartado de la paleta que corresponda hasta soltarlos en el visor.
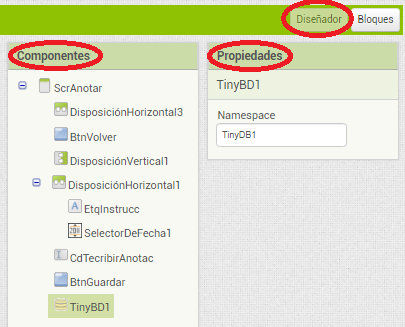
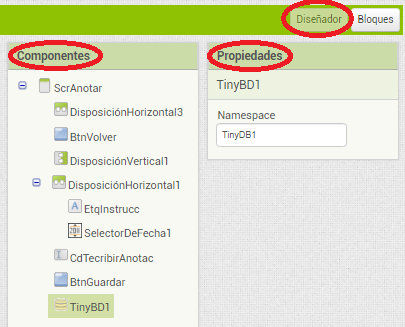
Una vez que se acaba de configurar el espacio visible del visor, debéis situaros en el apartado “componentes” para que vayáis pinchando sobre cada uno de los elementos que habéis dispuesto en vuestra interfaz y os dediquéis a modificar sus propiedades hasta que obtengáis la apariencia que buscáis.