
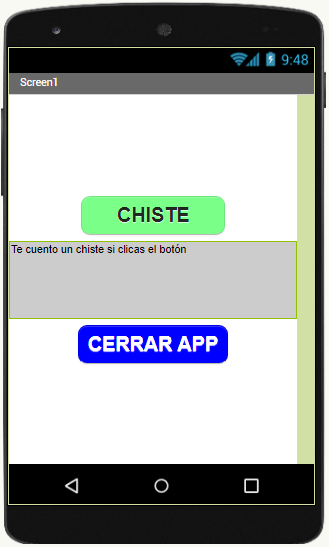
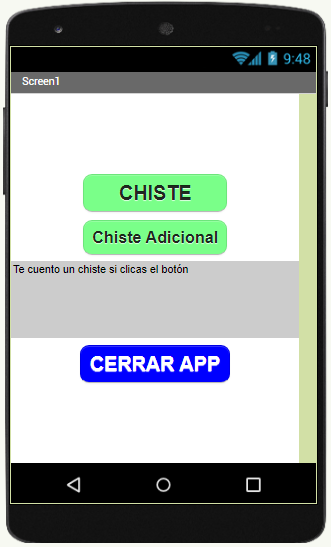
En parejas, vais a entrar en App Inventor para crear una app muy muy sencilla, que servirá para contar un chiste.
De esta manera vais a refrescar un poco la memoria recordando algunos aspectos elementales a tener en cuenta cuando hay que utilizar este entorno.
En realidad se trata de que demostréis aquello que ya sabéis, como por ejemplo, entrar con tu cuenta, crear un proyecto o diseñar una interfaz con componentes muy básicos que habrá que programar previa configuración de sus propiedades.
Pero basta de charla que hay que empezar a hacer algo.