1. Autoría
| Título | Actividades extraescolares, un bonito recuerdo |
|---|---|
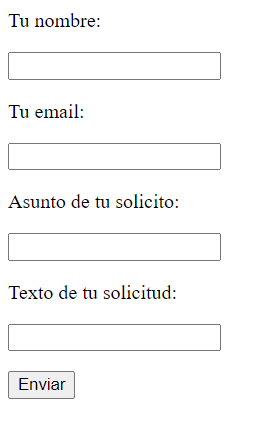
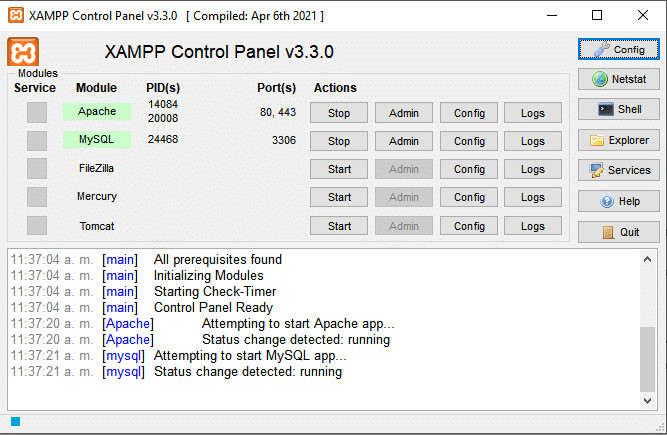
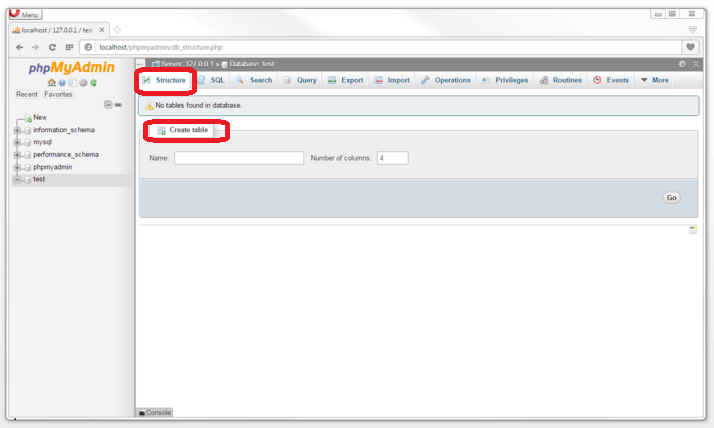
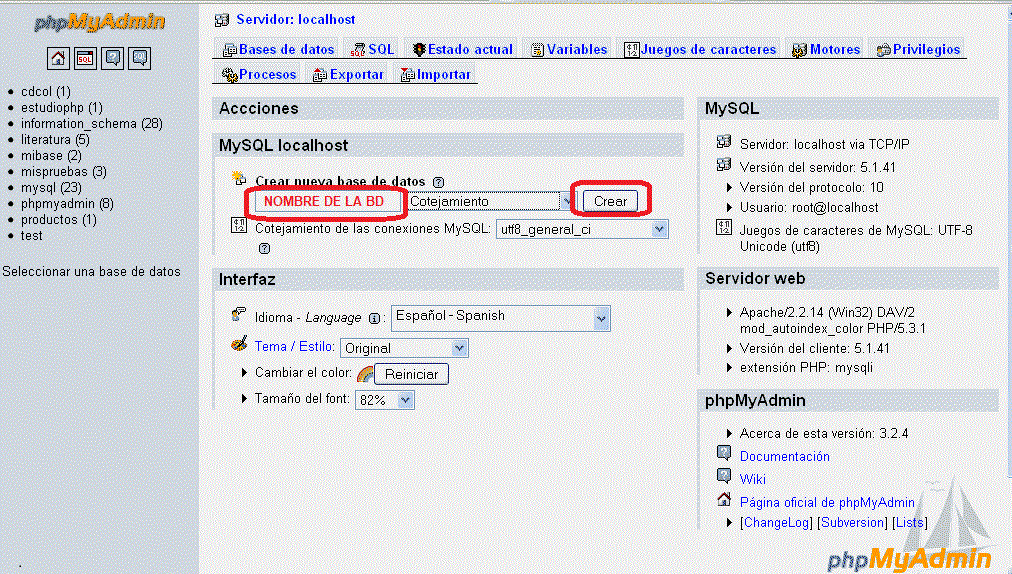
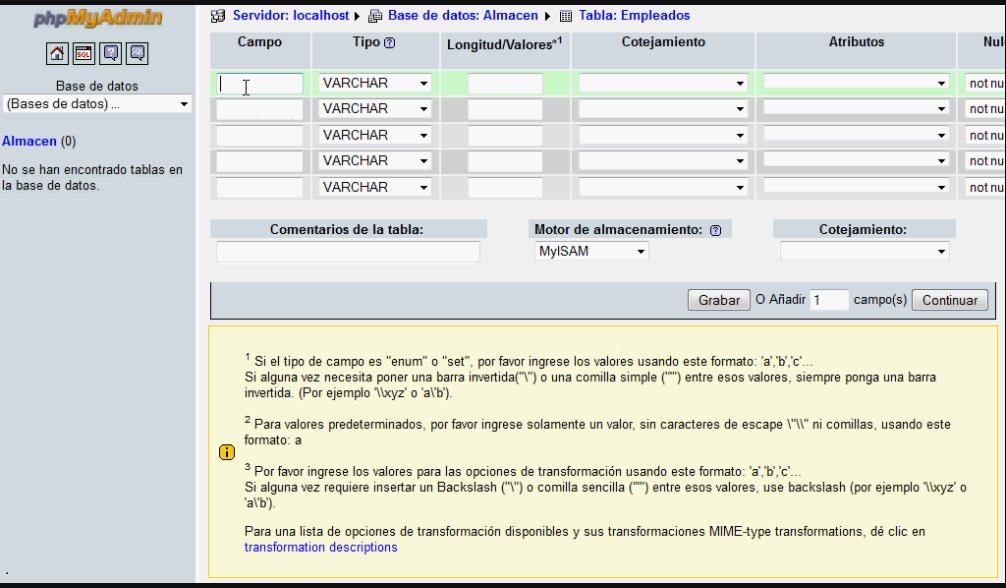
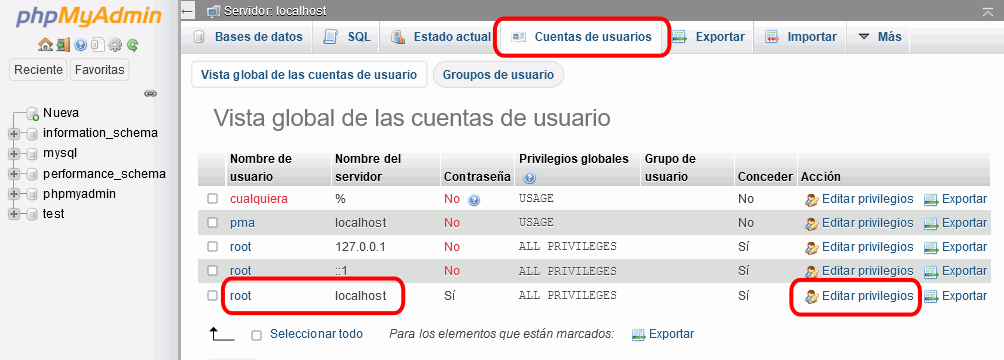
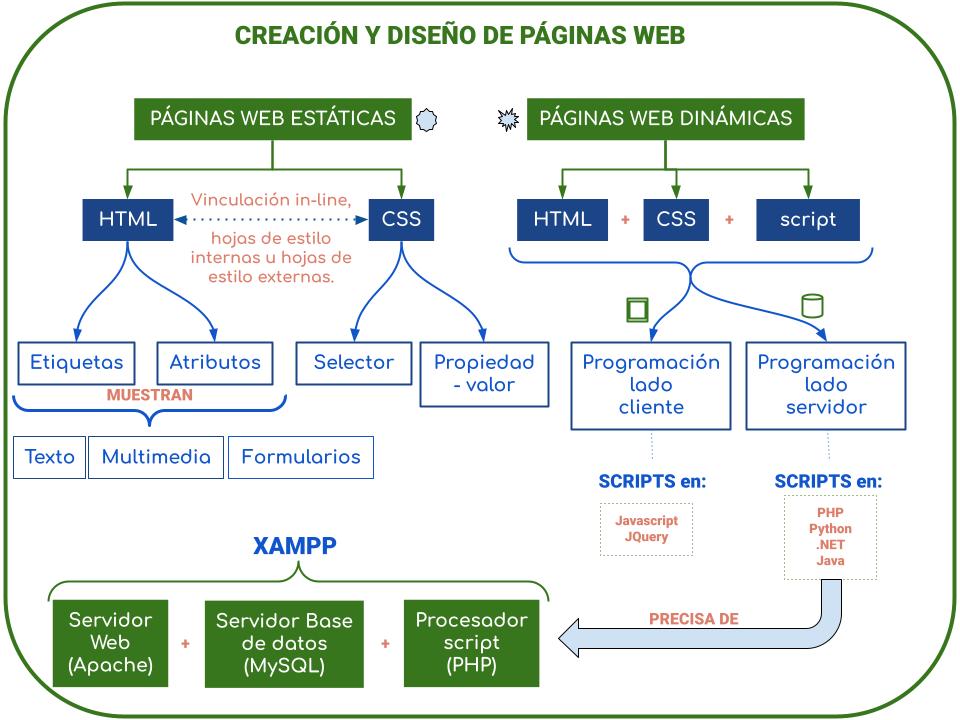
| Descripción | Situación de aprendizaje de la asignatura de Programación y Computación para 2º de Bachillerato sobre la creación de contenido web con HTML, estilos con CSS (hojas de estilo en cascada) e iniciación a la programación en el lado del servidor con PHP conectando con una base de datos. Se utiliza un servidor de distribución gratuita como es XAMPP para proporcionar servidor web, procesador PHP y servidor MySQL. En el reto propuesto el alumnado deberá crear la web de actividades extraescoalres de un centro educativo mediante el uso de una página web dinámica que accede a una base de datos mediante un formulario web para incluir las actividades que se realizan, y de la que también extrae información sobre las mismas y las muestra en la página. |
| Elaboradora de contenido de apoyo para el aprendizaje inclusivo | Lydia Nacimiento Rodríguez |
| Elaboradora de contenido curricular | Belén Lara Aznar |
| Coordinador de la materia | Francisco Javier Álvarez Jiménez |
| Organización | Dirección General de Tecnologías Avanzadas y Transformación Educativa. Consejería de Desarrollo Educativo y Formación Profesional. Junta de Andalucía. |
| Licencia | Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0 |
Este contenido fue creado con eXeLearning, el editor libre y de fuente abierta diseñado para crear recursos educativos.