Autoría
| Título | Los sentidos artificiales |
|---|---|
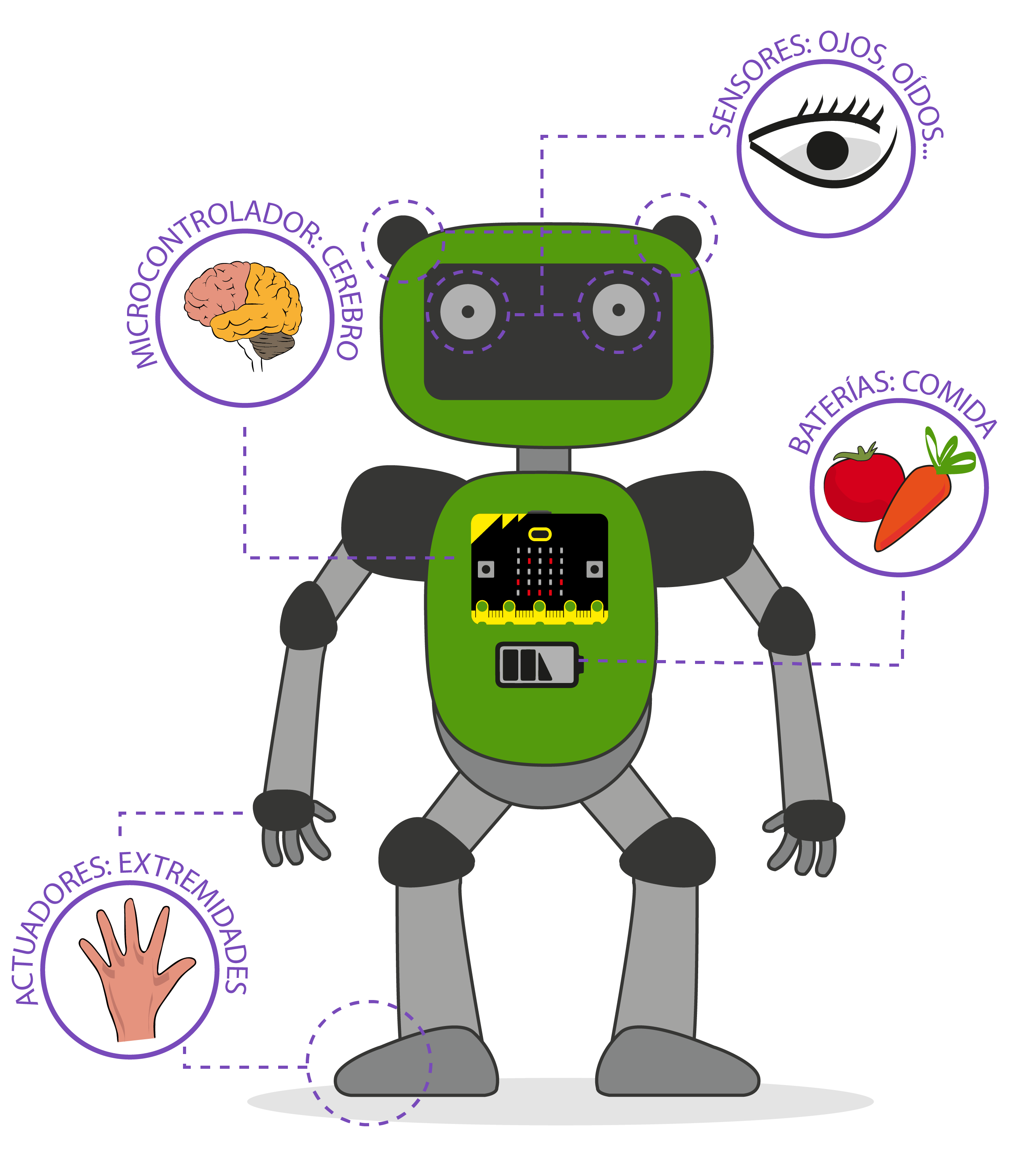
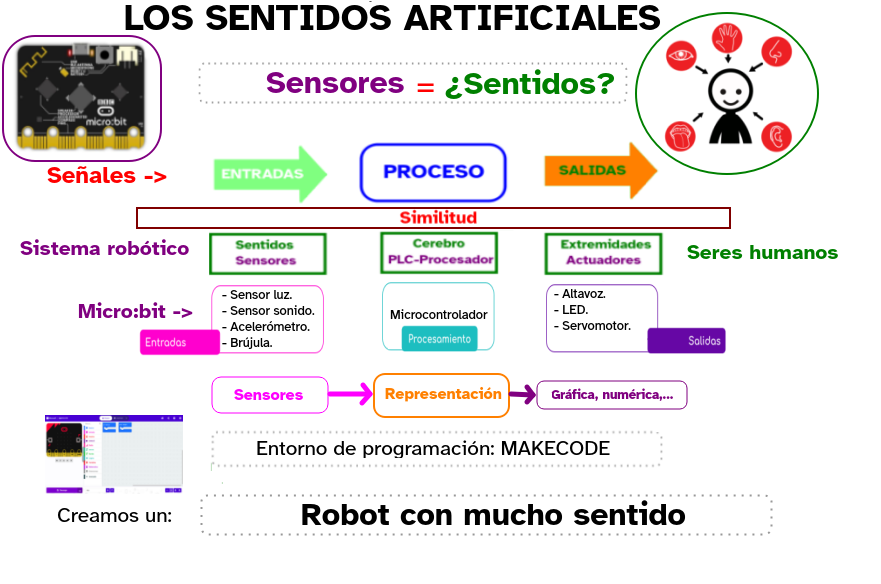
| Descripción | REA de la asignatura de Computación y Robótica para 1º de ESO sobre lo que son los sensores y su similitud con los sentidos humanos, como programarlos y representar sus lecturas. |
| Persona elaboradora de contenido | Jesús Barreto Pestana |
| Persona asesora en DUA y lectura fácil | Lydia Nacimiento Rodríguez |
| Persona de soporte técnico | José Pujol Pérez |
| Persona coordinadora de la materia | Francisco Javier Álvarez Jiménez |
| Organización | Dirección General de Formación del Profesorado e Innovación Educativa. Consejería de Educación y Deporte. Junta de Andalucía. |
| Licencia | Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0 |
Este contenido fue creado con eXeLearning, el editor libre y de fuente abierta diseñado para crear recursos educativos.