Autoría
| Título | Compartimos: Pensamiento Computacional para todos |
|---|---|
| Descripción |
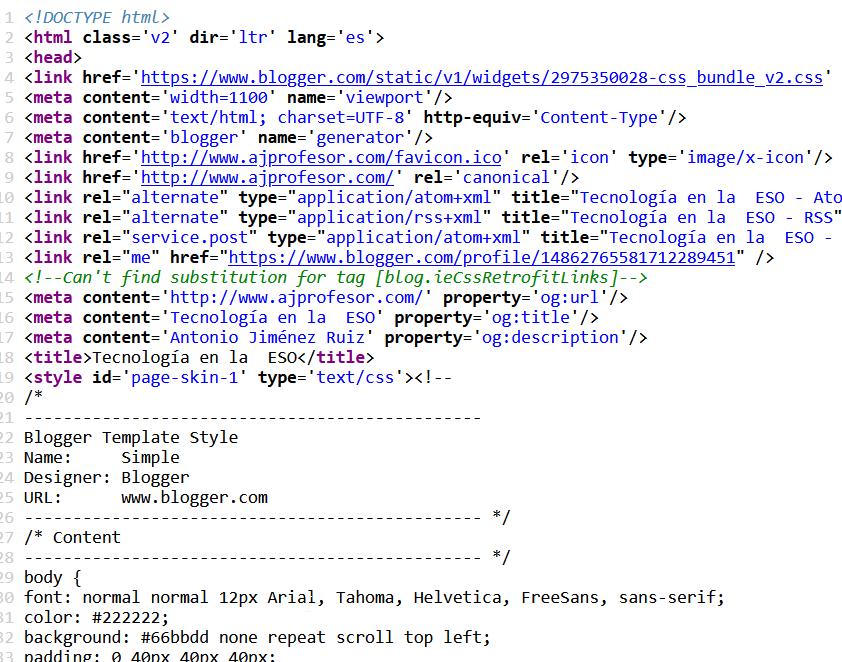
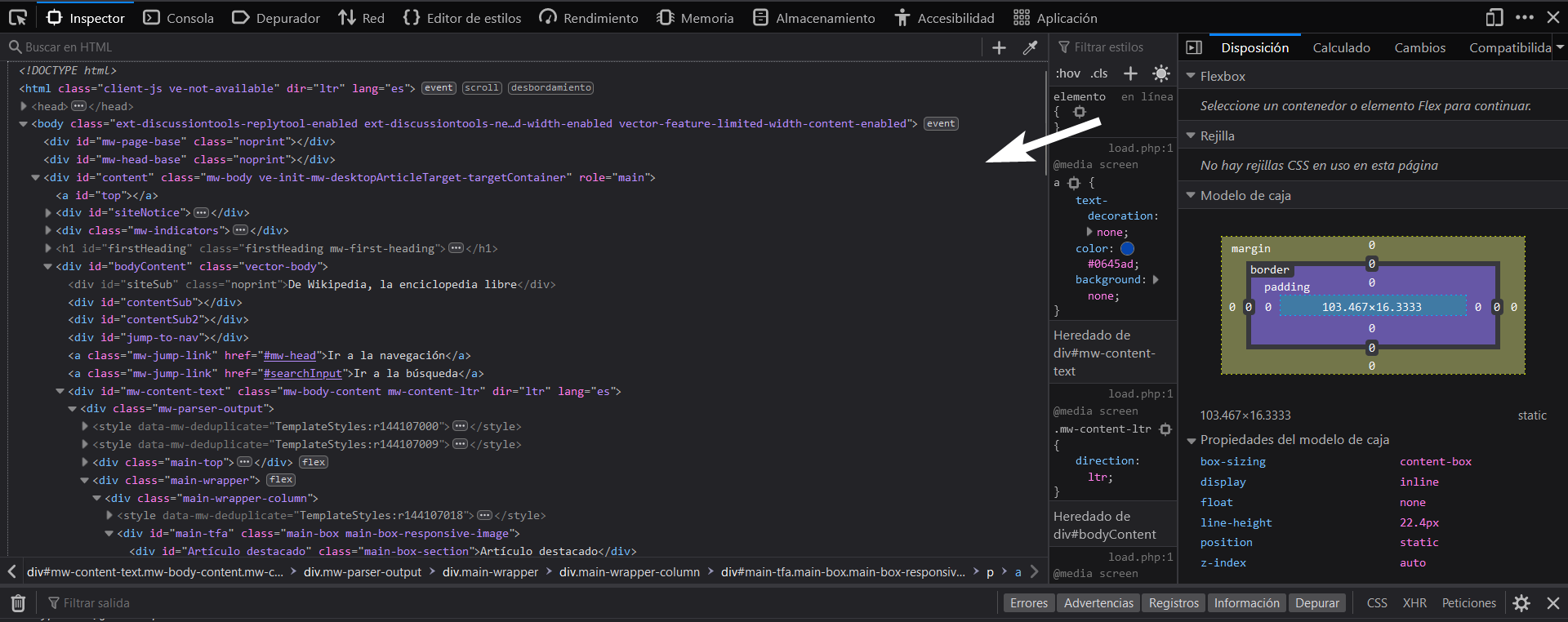
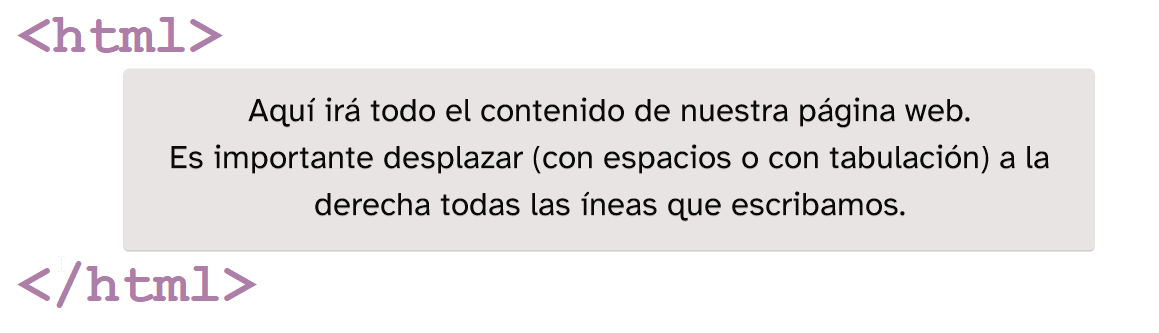
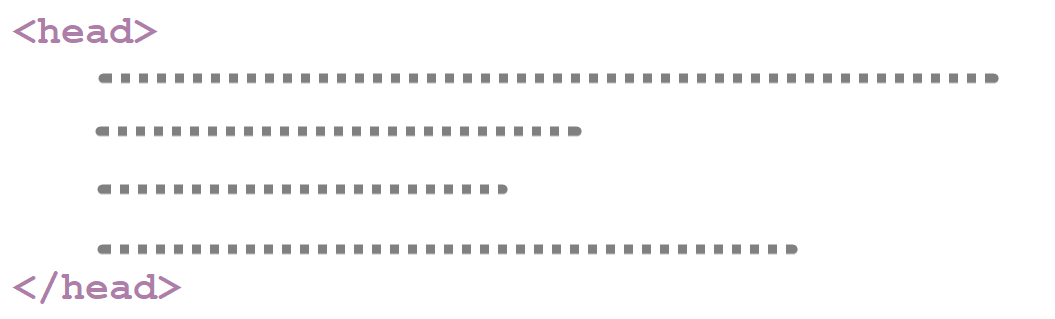
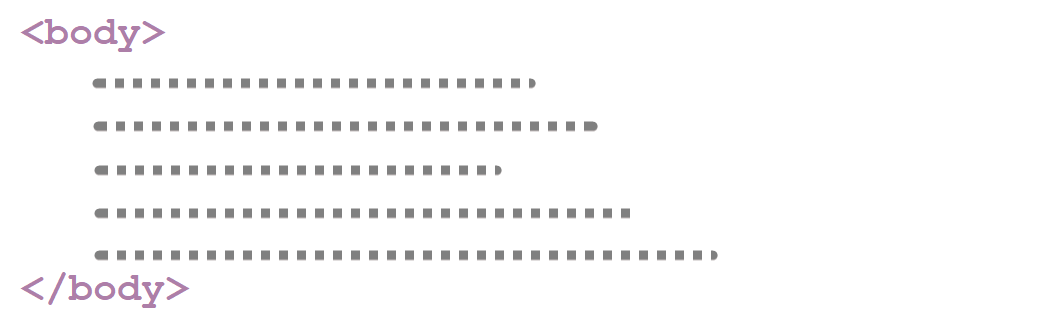
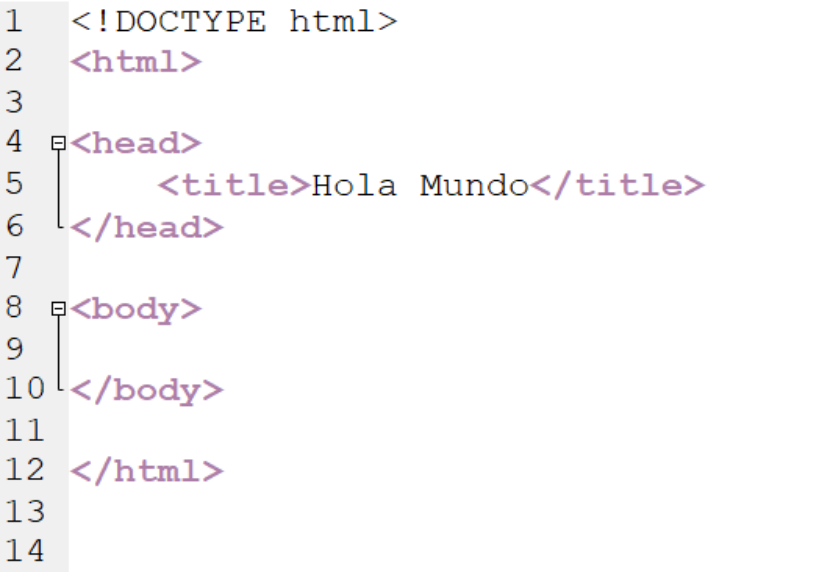
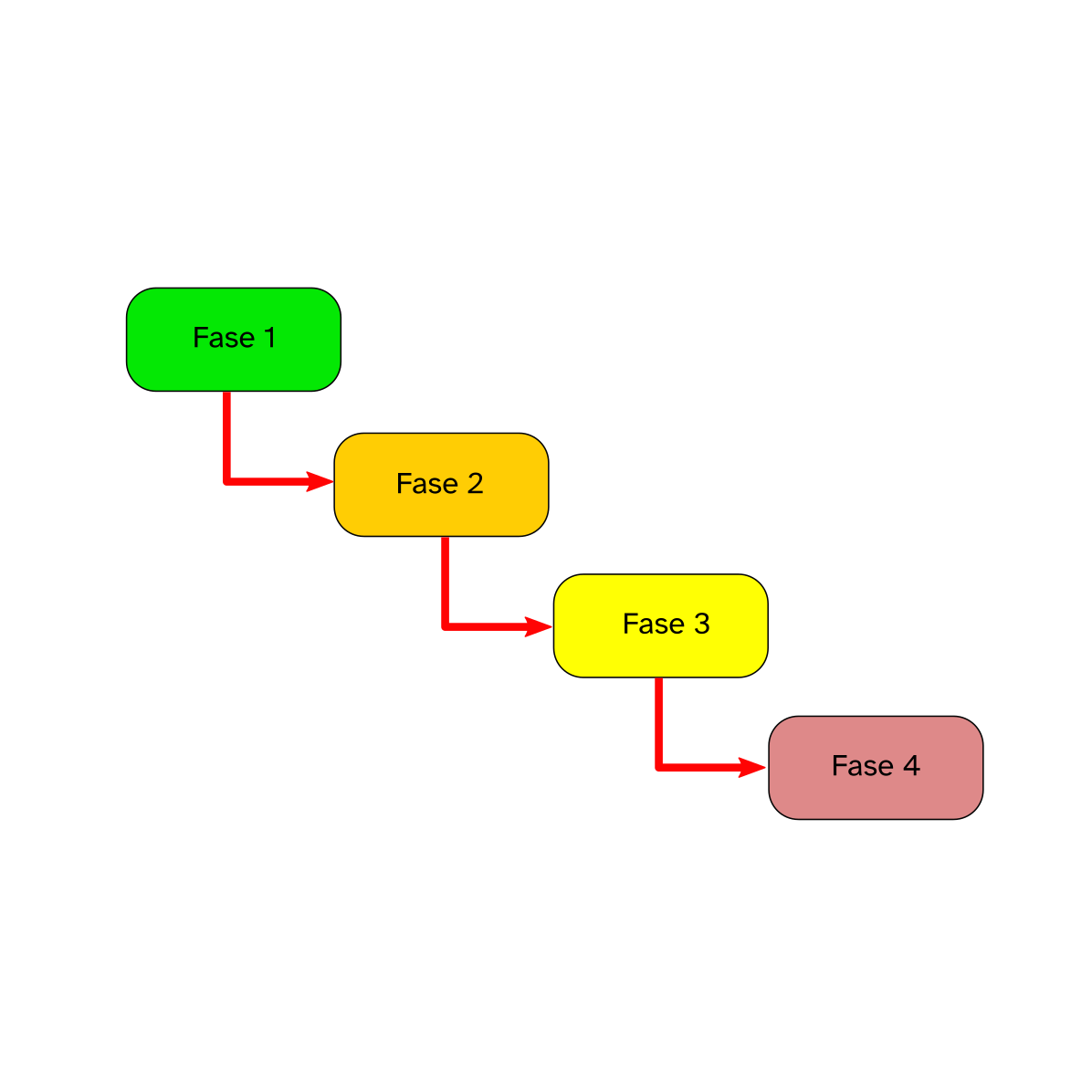
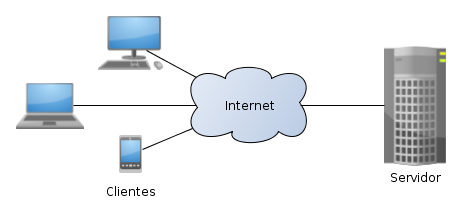
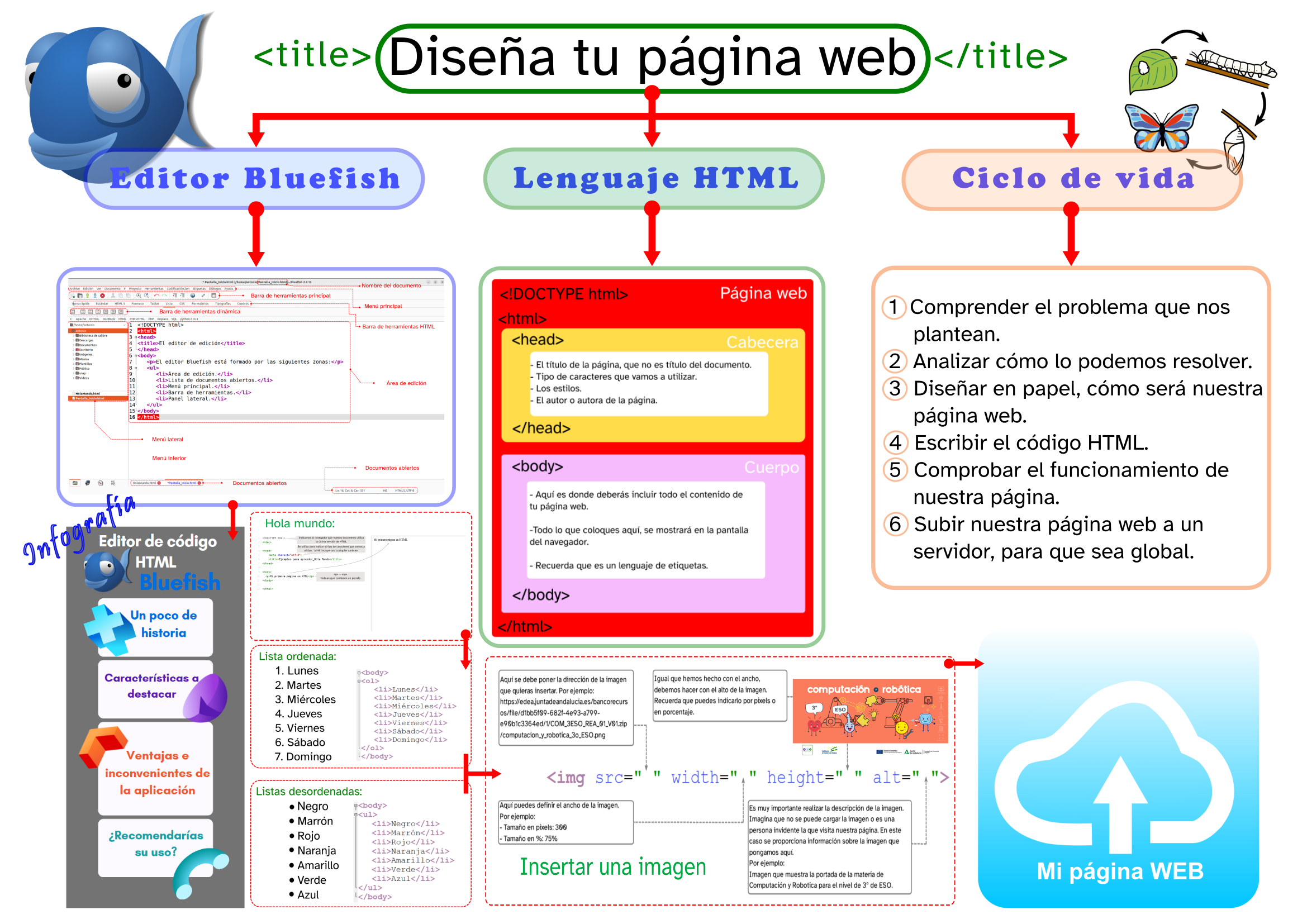
Recurso de la asignatura Computación y Robótica de 3 ESO sobre el desarrollo de páginas web. Los alumnos y alumnas realizarán un viaje a través del lenguaje HTML que les permitirá conocer y comprender cómo se construyen las páginas web. También descubrirán los problemas que se presentan en el desarrollo web y aprenderán a realizar el ciclo de vida completo del desarrollo de una aplicación web. Este viaje finalizará con diseño e implementación de una página web donde explicarán su experiencia vivida en la materia de Computación y Robótica. El producto final se podrá subir a la página oficial del Centro. |
| Persona elaboradora de contenido | Antonio Jiménez Ruiz |
| Persona asesora en DUA y lectura fácil | Lydia Nacimiento Rodríguez |
| Persona de soporte técnico | Antonio Jiménez Ruiz |
| Persona asesora técnica docente | José Pujol Pérez |
| Persona coordinadora de la materia | Francisco Javier Álvarez Jiménez |
| Organización | Dirección General de Formación del Profesorado e Innovación Educativa. Consejería de Educación y Deporte. Junta de Andalucía. |
| Licencia | Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0 |
Este contenido fue creado con eXeLearning, el editor libre y de fuente abierta diseñado para crear recursos educativos.