Diccionario
Hiperenlace

- Definición:
-
Elemento de una página que hace que el navegador acceda a otro recurso o página web.
- Ejemplo:
-
Cuando navegas por una página y haces clic en una imagen o palabra para ir a otro sitio.

 Ya conoces las características fundamentales de un documento HTML.
Ya conoces las características fundamentales de un documento HTML.
Ahora te voy a enseñar a crear diferentes páginas web.
Pero no os preocupéis, iremos poco a poco y al final seréis capaces de crear vuestra propia página web.
Hay actividades en grupo y otras individuales, es importante hacerlas todas.
¡Seguro que os lo vais a pasar genial!
Aquí tenéis la información para:
En las siguientes pestañas, está todo explicado de forma ordenada:
 Ya conocéis cómo debe ser la estructura de un documento HTML.
Ya conocéis cómo debe ser la estructura de un documento HTML.
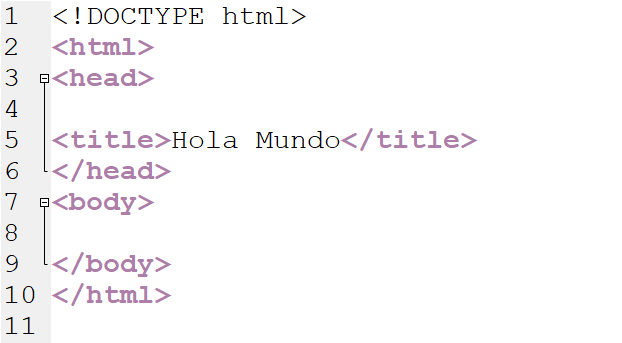
Ahora os voy a enseñar una forma rápida de crear esta estructura de etiquetas.
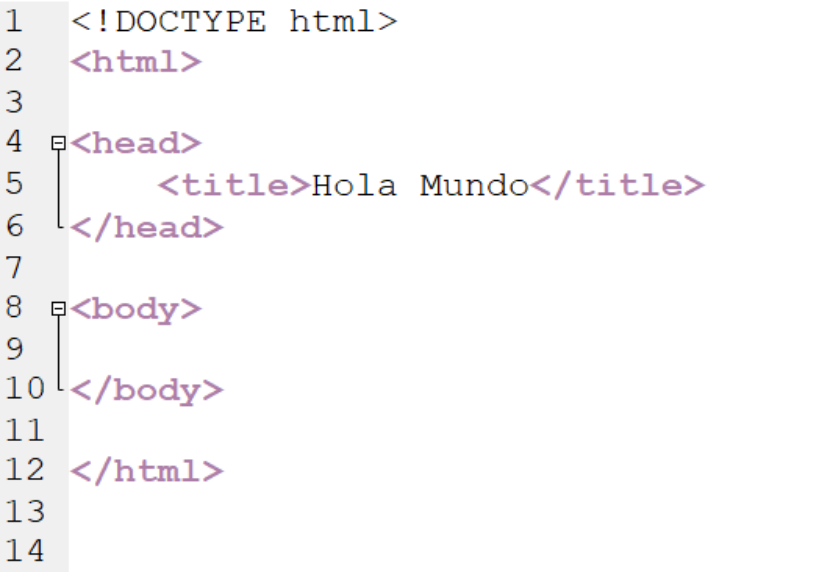
Obervad que fácil es:
Haz clic para ver la imagen ampliada
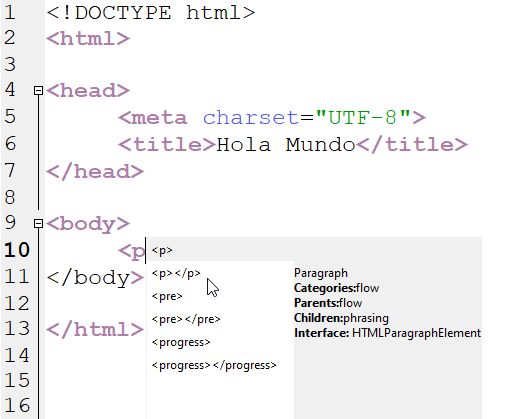
En el cuerpo de la página escribimos el texto Hola Mundo. Para ello debemos utilizar las etiquetas de párrafo. Mirad como el editor al escribir <p nos ofrece una ayuda para completar la etiqueta. En la siguiente imagen podéis verlo:

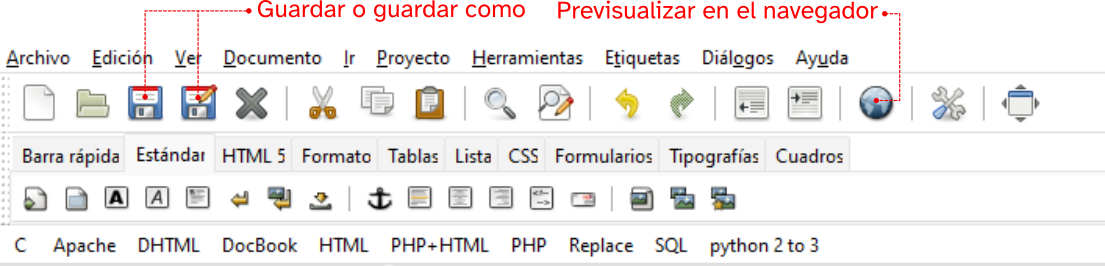
En la aplicación Bluefish, debes guardar el archivo y previsualizar en el navegador. En la siguiente imagen podéis verlo mejor:

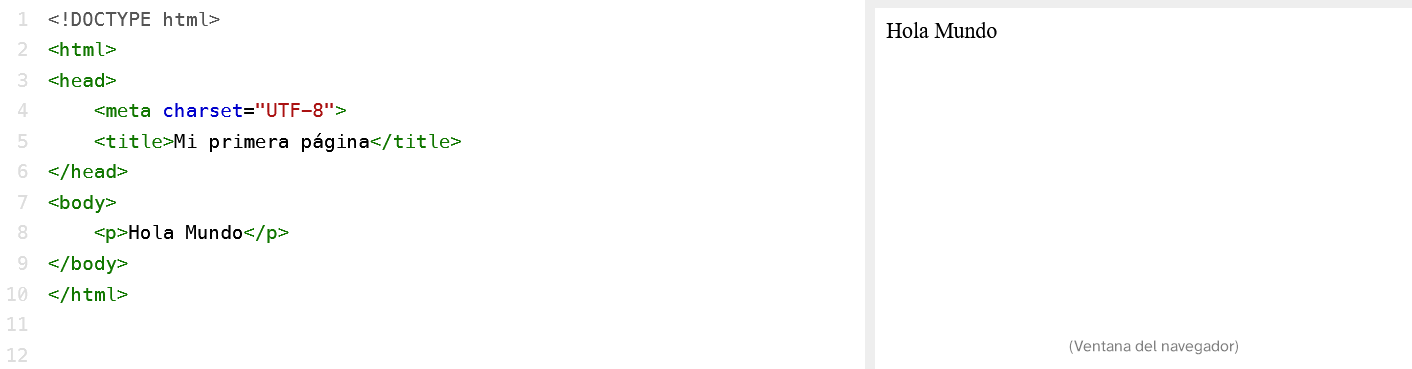
En la siguiente imagen podéis ver cómo quedaría el código y la previsualización en el navegador:

Aquí puedes ver un video muy interesante sobre los primeros pasos para crear un documento HTML.
Recuerda que si lo necesitas puedes activar los subtítulos, incluso poder traducirlos automáticamente al español, con la opción transcripción.
Por cierto, este video es de Kahnacademy, una plataforma para la formación online, totalmente libre y gratuita, muy interesante y muy conocida a nivel mundial. Si quires, puedes hacer clic aquí, para conocer los demás videos que conforman un curso sobre Introducción a html de esta famosa plataforma.
 Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Para más información, ver el apartado 4. Conoce el editor Bluefish de la página 4.1. El editor Bluefish de este documento.
Los atajos de teclado son una estrategia que te pueden ahorrar mucho tiempo, nos ayudan a escribir más rápido con el ordenador.
Si quieres escribir la etiqueta de párrafo, puedes pulsar simultáneamente las teclas: Ctrl+Alt+P
En esta actividad, vuestro grupo debe crear una página web que muestre el mensaje Hola Mundo.
A continuación os indico los pasos a seguir:
Vuestra página debe quedar así:

Antes de seguir, para un momento y reflexiona sobre lo que has hecho.
Para ello es muy adecuado que intentes identificar qué procedimientos has tenido que poner en marcha para realizar esta actividad; cuáles eran estrategias necesarias y con qué recursos contabas para resolverla.
Piensa también en cuáles han sido las dificultades que te has encontrado a la hora de dar respuesta.
¡Todo esto te será muy útil cuando tengas que enfrentarte a alguna actividad parecida!
Entonces, estarás preparada o preparado para poder resolverla sin problemas con tu experiencia previa.
HTML cuenta con unas etiquetas que permiten ajustar el tamaño de un texto dentro de la página web. Estas etiquetas definen los titulos.
Disponemos de seis niveles de títulos. Están ordenados, de mayor a menor tamaño, por: h1, h2, h3, h4, h5 y h6.
En la siguiente imagen se puede ver un ejemplo de código HTML y el resultado de cómo se vería en la pantalla de un navegador.
Haz clic sobre la imagen para verla ampliada
Video muy interesante sobre la creación de títulos para resaltar el texto de una página HTML.
Recuerda que si lo necesitas puedes activar los subtítulos y su transcripción al español.
 Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Para más información, ver el apartado 4. Conoce el editor Bluefish de la página 4.1. El editor Bluefish de este documento.
Para los títulos, en la aplicación Bluefish, también existe un atajo que facilita la escritura en HTML.
En este caso sería:
En esta actividad se muestran diferentes líneas de texto, cada una en un tamaño diferente. Ya sabéis que existen unas etiquetas en HTML que permiten hacer esto.
Ahora, de forma individual deberás arrastrar las etiquetas que están en la zona inferior a cada línea para que el tamaño del texto sea el correcto. Recuerda que las etiquetas deben ir al comienzo y al final de cada línea.
Las imágenes son lo primero que vemos al abrir una página web. Le dan a nuestra página un aspecto diferente y atractivo.
Aquí tenéis la información que os permitirá insertar imágenes en un documento HTML.
Para que sea más fácil, os muestro la información de forma ordenada y con ejemplos visuales.
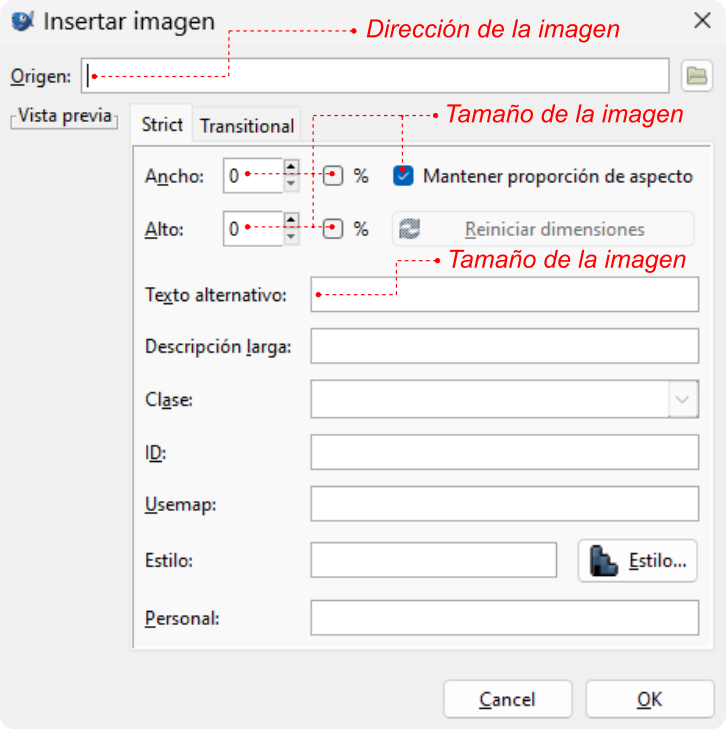
Al principio puede parecer un poco complicado, pero con la siguiente imagen se entenderá mucho mejor:
Haz clic sobre la imagen para ampliarla
A continuación os muestro una breve descripción de la imagen anterior:
Las imágenes que queráis insertar en vuestro documento HTML pueden estar en:
Nosotros vamos a utilizar en este ejemplo la segunda opción:
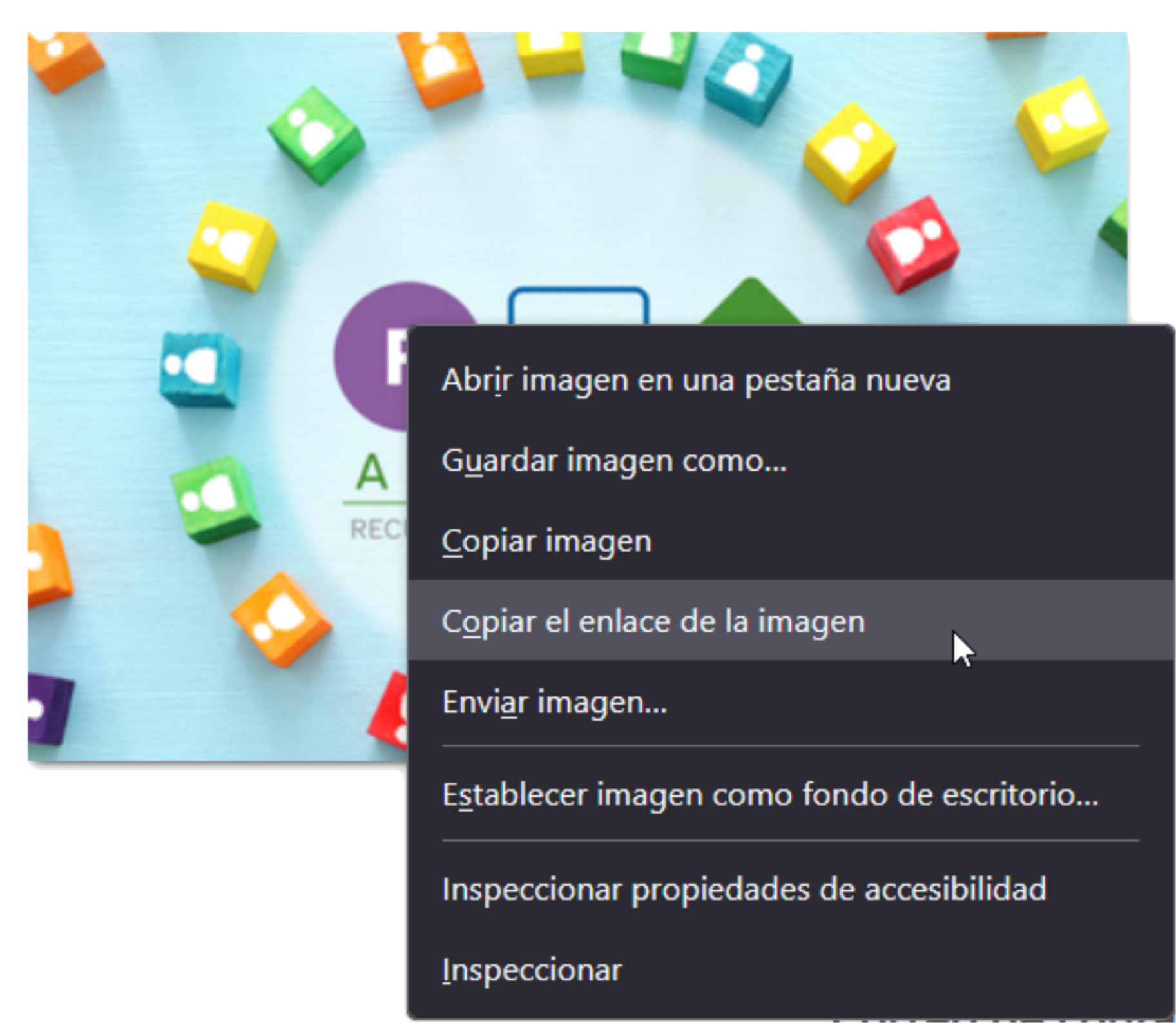
 Imaginaros que queréis copiar la dirección de la imagen de la izquierda. ¿Cómo se haría?:
Imaginaros que queréis copiar la dirección de la imagen de la izquierda. ¿Cómo se haría?:

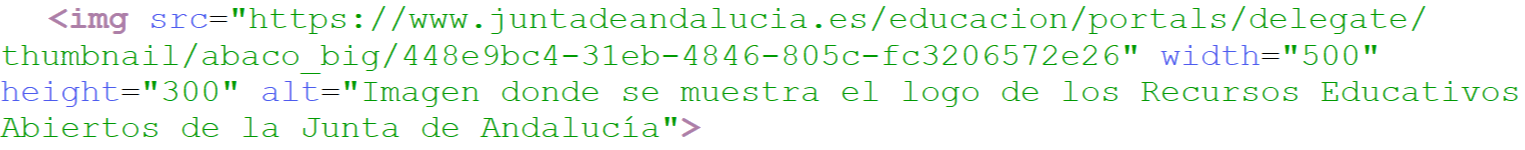
La etiqueta quedaría de la siguiente forma:

Otra posibilidad es que queramos incluir en nuestra página web una imagen que hemos realizado nosotros.
Para incluir una imagen debemos situar el archivo de la imagen en la misma carpeta que nuestro archivo.html.
Si la imagen se llama “robot.jpg” bastará con que en el código incluyamos:
Recuerda que podemos añadirle las dimensiones con la que queremos que se muestre la imagen con width y height y en alt una descripción. Por ejemplo:
Puedes ver este vídeo muy interesante sobre cómo insertar una imagen en documento HTML.
Recuerda que si lo necesitas, puedes activar los subtítulos del video y su transcripción al español.
 Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Para más información, ver el apartado 4. Conoce el editor Bluefish de la página 4.1. El editor Bluefish de este documento.
Hay otro camino para insertar una imagen en la aplicación Bluefish. Debes realizar la siguiente pulsación de teclas: Shift+Alt+I
Después de hacerlo, aparecerá la siguiente imagen:

 Gracias a este elemento nuestra página adquiere otra dimensión.
Gracias a este elemento nuestra página adquiere otra dimensión.
El hiperenlace permite acceder a contenidos que están en otras páginas.
Imaginaros que queremos incluir el siguiente contenido. El procedimiento para crear el hiperenlace es muy sencillo. Te lo puedo explicar en tres pasos.
Recordad que estamos utilizando la aplicación Bluefish.
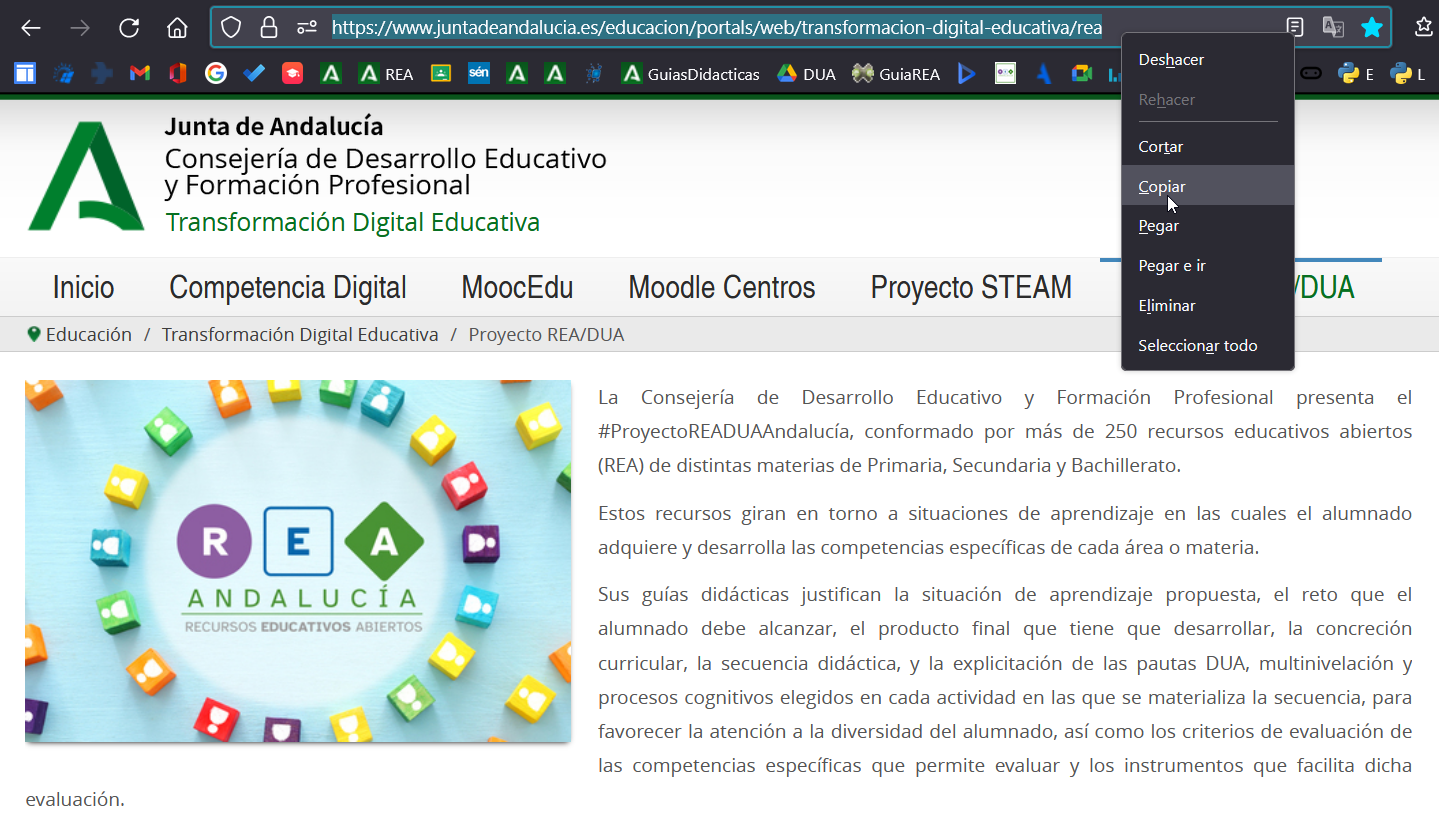
Necesitamos la dirección del recurso o contenido digital que queremos incluir en nuestro hiperenlace. Es muy sencillo, entramos en la página correspondiente y copiamos su dirección. En la siguiente imagen tenéis un ejemplo de cómo se hace:

Recuerda, es importante que copies la dirección completa.
Ahora, vamos a crear el hiperenlace en nuestro documento HTML. Debes hacer lo siguiente:
1. Seleccionamos el texto o imagen de nuestro documento que será el hiperenlance. Recordad que sobre este elemento haremos clic con el ratón para acceder al contenido. En la siguiente imagen se aprecia en azul el texto seleccionado para crear el hiperenlace.
Haz clic sobre la imagen para agrandarla
2. Creamos el hiperenlace, lo puedes hacer pulsando simultaneamente las teclas Shift+Alt+A, o desde la barra de herramientas HTML del editor.

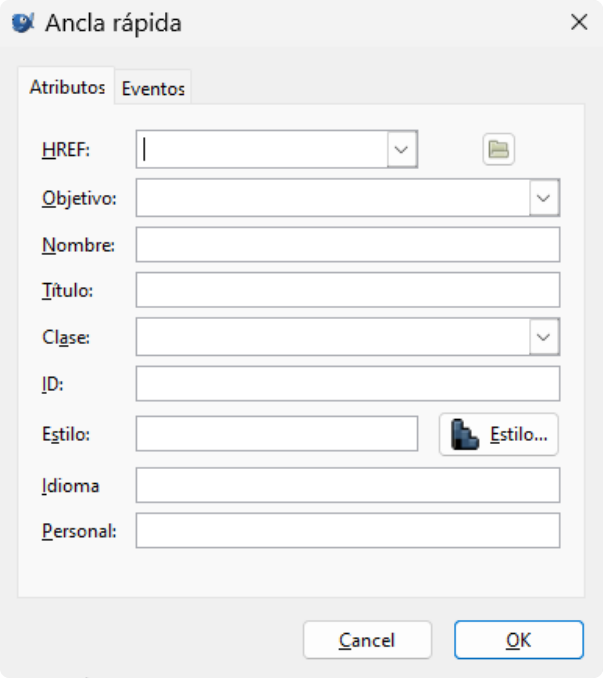
Para terminar, debemos rellenar los argumentos o datos del hiperenace.
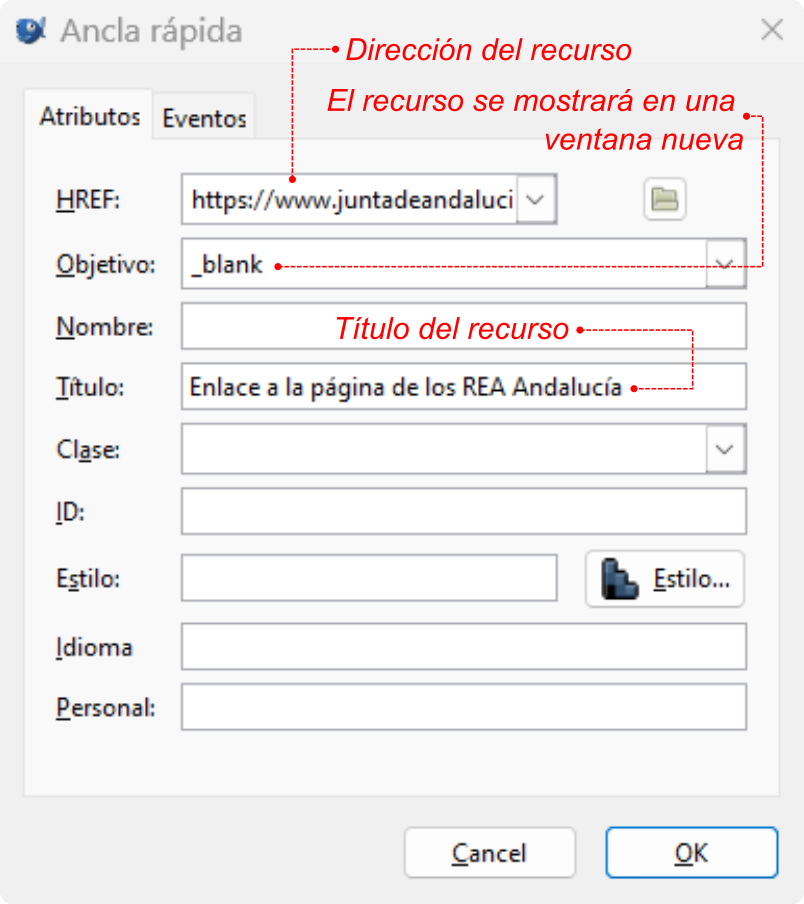
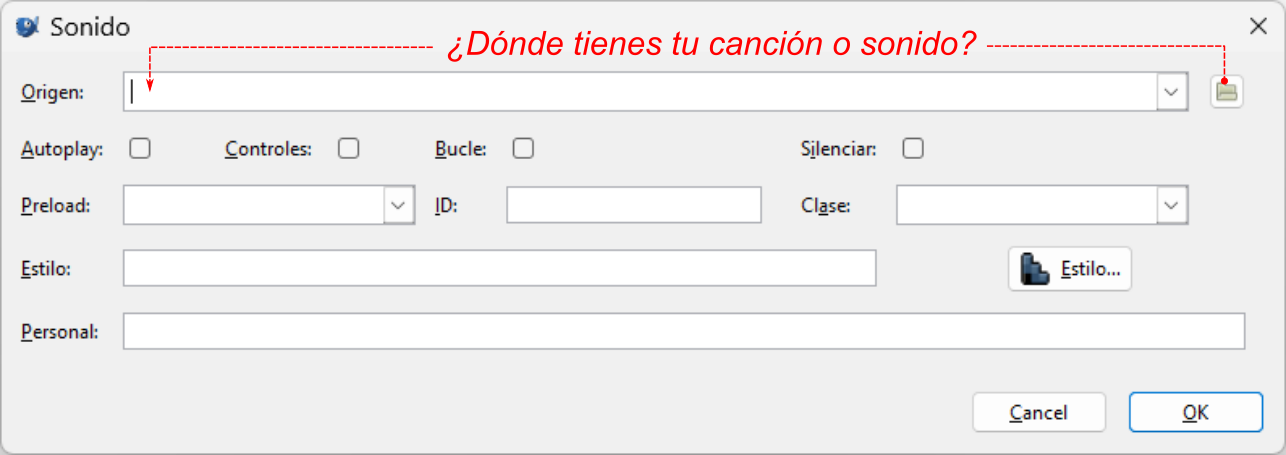
A continuación te muestro un ejemplo de cómo quedaría:

A continuación tienes un resumen de la imagen anterior:
Al hacer clic en el botón de OK, nuestro documento HTML quedará como muestra la siguiente imagen:
Haz clic sobre la imagen para agrandarla
 Definición:
Definición:
Elemento de una página que hace que el navegador acceda a otro recurso o página web.
Ejemplo:
Cuando navegas por una página y haces clic en una imagen o palabra para ir a otro sitio.
 Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Para más información, ver el apartado 4. Conoce el editor Bluefish de la página 4.1. El editor Bluefish de este documento.
Como hemos visto anteriormente, la opción "Target" en Bluefish se conoce como "Objetivo".
Si visitas la siguiente página web puedes conocer mucho más sobre esta opción.
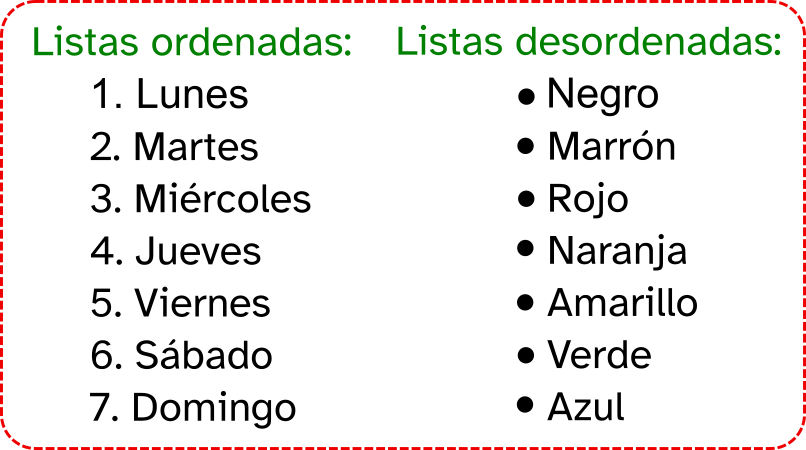
Las listas son un recurso que nos permiten crear un conjunto de elementos. Las listas pueden ser:

De la imagen anterior observamos que:
Seguro que utilizáis a menudo esta forma de presentar la información. Ahora os voy a enseñar cómo podéis hacerlo en HTML.
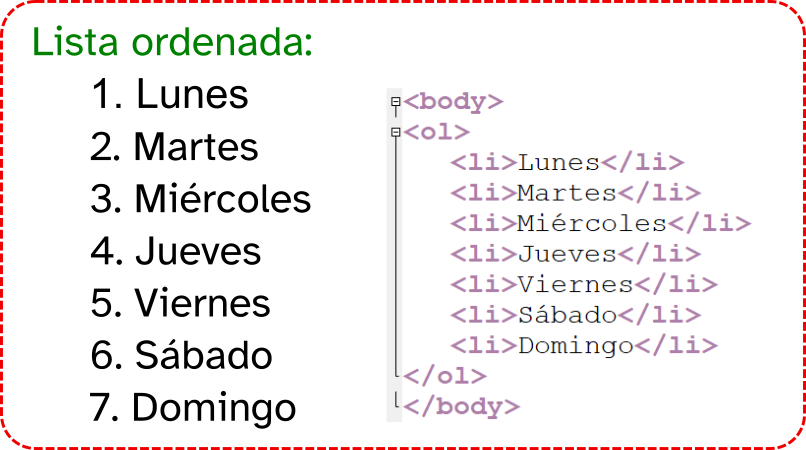
En la siguiente imagen podéis ver un ejemplo de este tipo de lista:

Si os fijáis en el código de la imagen anterior, estas etiquetas tienen el siguiente significado:
Ahora será más fácil de recordar.
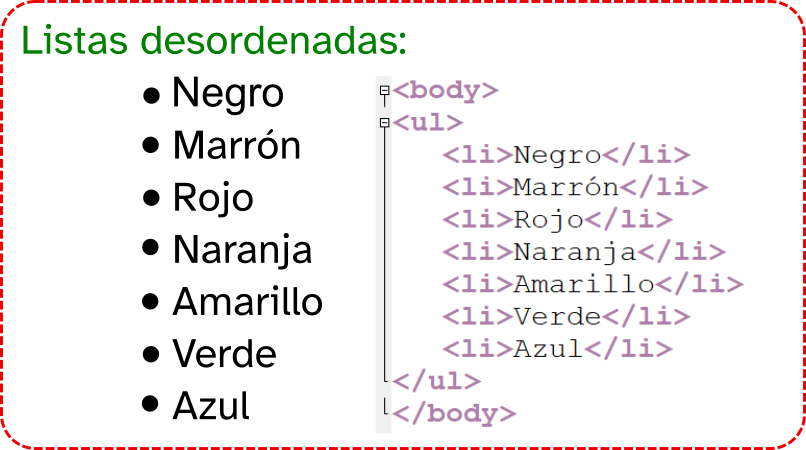
En la siguiente imagen podéis ver un ejemplo de este tipo de lista:

Si os fijáis en el código de la imagen anterior, estas etiquetas también tienen un significado:
Así se recuerda mucho mejor.
En este vídeo podrás ver los primeros pasos para crear un documento HTML
Recuerda que si lo necesitas puedes activar los subtítulos y la transcripción automática al español.
 Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Desde la barra de herramientas de HTML en la opción Estándar puedes acceder a esta opción.
Para más información, ver el apartado 4. Conoce el editor Bluefish de la página 4.1. El editor Bluefish de este documento.
Para estas etiquetas también disponemos de una pulsación de teclas que nos facilite el trabajo.
A continuación os lo enseño:
Cuando lo probéis veréis lo rápido que se escribe el código.
Para que nuestra página sea más vistosa, puede ser interesante incluir algún vídeo de vuestro trabajo o incluso reproducir sonidos.
A continuación os muestro la información de cómo se puede hacer:
Incluir este tipo de recursos da mucha más vistosidad a vuestras páginas web.
Para incluir un vídeo debes seguir los siguientes pasos:
También puedes ver el siguiente vídeo:
Recuerda que puedes activar los subtítulos del video
Si queréis incluir un sonido en vuestra página web, debéis seguir los siguientes pasos:

Aquí tenéis la página fiftysounds donde podéis encontrar música, libre de derechos de autor, para incluir en vuestra página web.
Para poder utilizar la música debéis dar crédito a FiftySounds. Incluye esta información en tu proyecto (copia y pega):
Hasta ahora habéis aprendido las etiquetas más usadas en HTML.
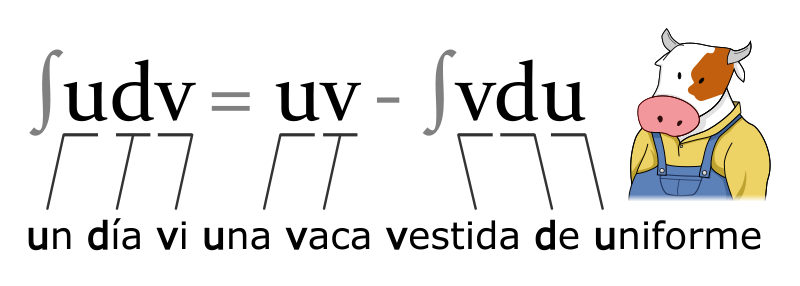
Sé que estáis pensando que son muy difíciles de recordar. Pero, ¿qué os sugiere la siguiente imagen? 
Estaréis pensando, ¿qué significa todo esto? No os preocupéis, es algo que estudiaréis en cursos superiores. Pero si os puedo adelantar, que se trata de un truco que permite aprender algo que es difícil de recordar.
Pensad un momento en la imagen anterior. ¿Qué es más fácil de recordar, el texto de arriba o el de abajo? Creo que todos estamos de acuerdo que el texto de abajo.
De esto trata esta actividad.
Vuestro grupo deberá buscar estrategias que permitan recordar las etiquetas HTML que habéis estudiado hasta ahora.
Podéis hacer esta actividad en:
Un consejo, utiliza diferente color para las etiquetas y para vuestras estrategias.
En esta actividad, vuestro grupo deberá relacionar el código de la derecha con su pareja de la izquierda.
Es tan fácil como pinchar, arrastrar y soltar.
¡Seguro que lo hacéis fenomenal!
Ahora vuestro grupo debe intentar crear un documento HTML que incluya:
 Para entrar en la aplicación debéis:
Para entrar en la aplicación debéis:
Si necesitas ayudas con las etiquetas, vuelve a ver los siguientes apartados de esta página:
Nuestra "chuleta" no es para copiarnos en un examen, es para ayudarnos a buscar la información de una forma más rápida.
A lo largo de esta página, hemos visto muchas etiquetas y también los atajos que hacen el trabajo más fácil. Pero es verdad, estos atajos son difíciles de recordar.
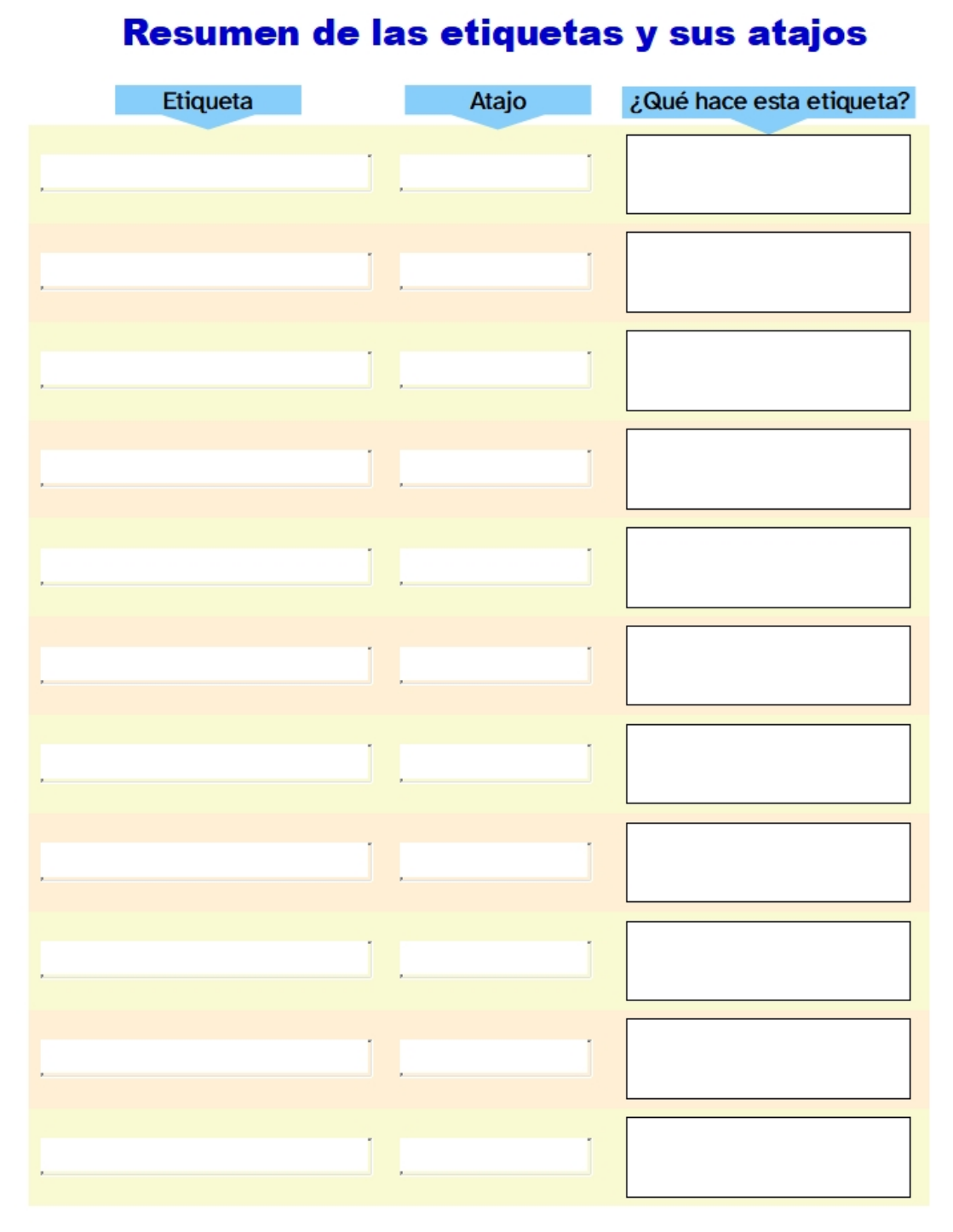
Os propongo, crear un resumen con:
De esta forma, cuando tengamos que crear un documento HTML, nuestro resumen será de gran ayuda.
Para hacerlo, podéis utilizar:
Disponer de un documento rellenable es una forma de trabajar más rápida y además, nos puede servir de inspiración para futuros trabajos.
A continuación, podéis ver el documento rellenable:

Haz clic aquí para descargar el documento rellenable
En esta actividad vas a trabajar los contenidos relacionados con las etiquetas HTML que tan importantes son para la creación de páginas web.
Deberás trabajar de forma individual. Pero no te preocupes, vas a disponer de diferentes opciones que podrás elegir según tus necesidades. Además, ¿por qué no intentar hacerlas todas?
A lo largo de este apartado hemos visto muchas etiquetas de HTML. Por ejemplo, al inicio del documento siempre se escribe la etiqueta es: < html >
En esta actividad, debes intentar hacer un esfuerzo y escribir aquellas etiquetas que seas capaz de recordar.
Sería interesante ordenarlas en una lista. Por ejemplo:
En esta actividad nos plantean unas afirmaciones y debes decidir si son verdaderas o falsas.
Es importante leerlas detenidamente antes de contestar.
Falso
Ten encuenta que src son las siglas de source, que podemos traducir como fuente y alt sería la descripción, por ejemplo de una imagen.
Falso
En el caso de la etiqueta de imagen, no se necesita cerrarla.
Verdadero
Recuerda que href son las siglas de hyper reference.
Te han presentado el siguiente texto:
Las etiquetas son fundamentales para poder hacer una página web. Por lo tanto, es necesario conocerlas.
Copia el texto anterior en tu cuaderno y añade las etiquetas que permitan diferenciar el tamaño de los títulos anteriores.
En este apartado has visto que la información se puede presentar en forma de listas.
¿Podrías explicar las diferencias entre las listas ordenadas y desordenadas?
Obra publicada con Licencia Creative Commons Reconocimiento No comercial Compartir igual 4.0