Descripción de la tarea

Has creado tu primera web pero solo se puede ver en tu equipo (o pasar el html a quien quiera ver tu página) Poco práctico ¿verdad? Además no es necesario tener que crear todas las páginas desde cero, seguro que se pueden aprovechar cosas.
Vamos a arreglarlo.

Esta tarea tiene cuatro fases diferenciadas
Fase 1. Trabajando en local
Vas a descargarte esta plantilla y descomprimirla en tu ordenador. Verás 4 ficheros html y 4 directorios. Abre el index.html ¿Ves con que facilidad tienes el esqueleto de una tienda online? Esto es gracias a Bootstrap, un conjunto de herramientas para crear sitios y aplicaciones web.
Tu trabajo consiste en personalizar estos cuatro ficheros html, poniéndolos en español con datos inventados y cambiar las imágenes.
Para cambiar las imágenes debes descargarte imágenes acordes con la temática de la tienda. Para seguir con la misma estructura de la plantilla debes guardarlas con el resto de imágenes, en la carpeta img. Así tendrás un proyecto organizado y limpio. Renombra las imágenes para que sean fáciles de localizar, sin espacios, acentos, eñes, etc.
Cambia los nombres de las imágenes que vienen en la plantilla por los de tus fotos, por ejemplo
<img class="img-responsive img-full" src="img/slide-1.jpg" alt="">No vayas a borrar ni las comillas ni img/ solo cambia slide-1.jpg por el nombre de tu imagen. Al indicarle src="img/...." el navegador busca como source (fuente en inglés) una imagen en la carpeta img.
Tienes un ejemplo de una plantilla ya cambiada en modasmari.esy.es
Una vez personalizado súbe la carpeta con todos los archivos a tu Dropbox.
Fase 2. Montando el servidor web
Vamos a instalar Virtual Box. Es un programa que nos permite ejecutar sistemas operativos sin instalarlos realmente en nuestro nuestro disco duro.
Para ello debes descargar el programa y seguir las instrucciones de este vídeo.
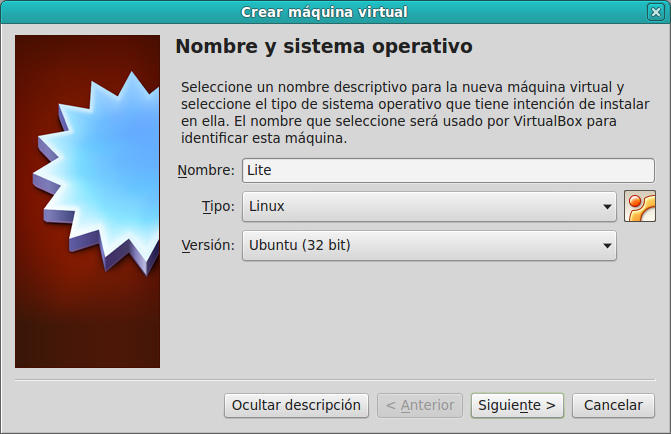
Una vez instalado vamos a usar todos el mismo sistema operativo virtual, será una imagen, archivo vdi, que te facilite tu profesor para crear la nueva máquina virtual. Para ello arranca Virtual Box y ve a Nueva. Te pedirá que le pongas un nombre, Lite por ejemplo, selecciona como tipo Linux y versión Ubuntu 32 bits.
 |
| Fuente propia |
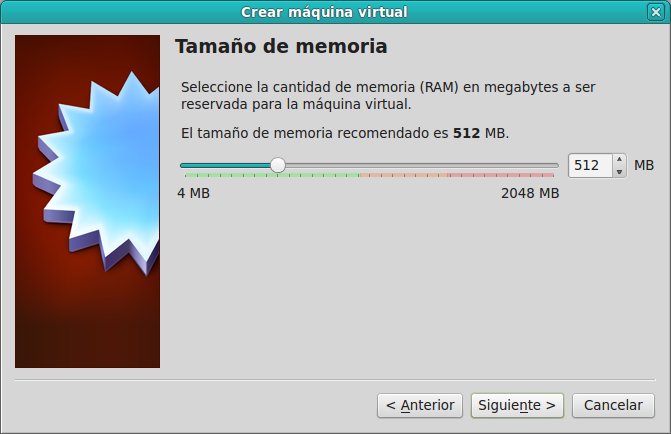
Te pregunta al tamaño de memoria RAM, puedes dejar el que viene seleccionado o ampliarlo un poco.
 |
| Fuente propia |
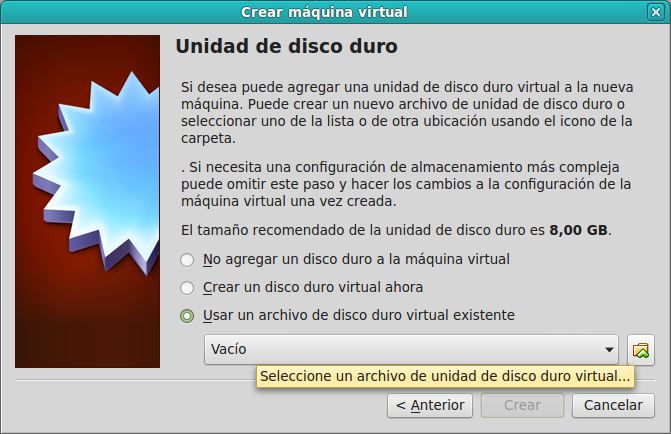
El siguiente paso en Unidad de disco duro, es seleccionar Usar archivo de disco duro virtual existente. Allí escogeremos el archivo que nos ha facilitado el profesor.
 |
| Fuente propia |
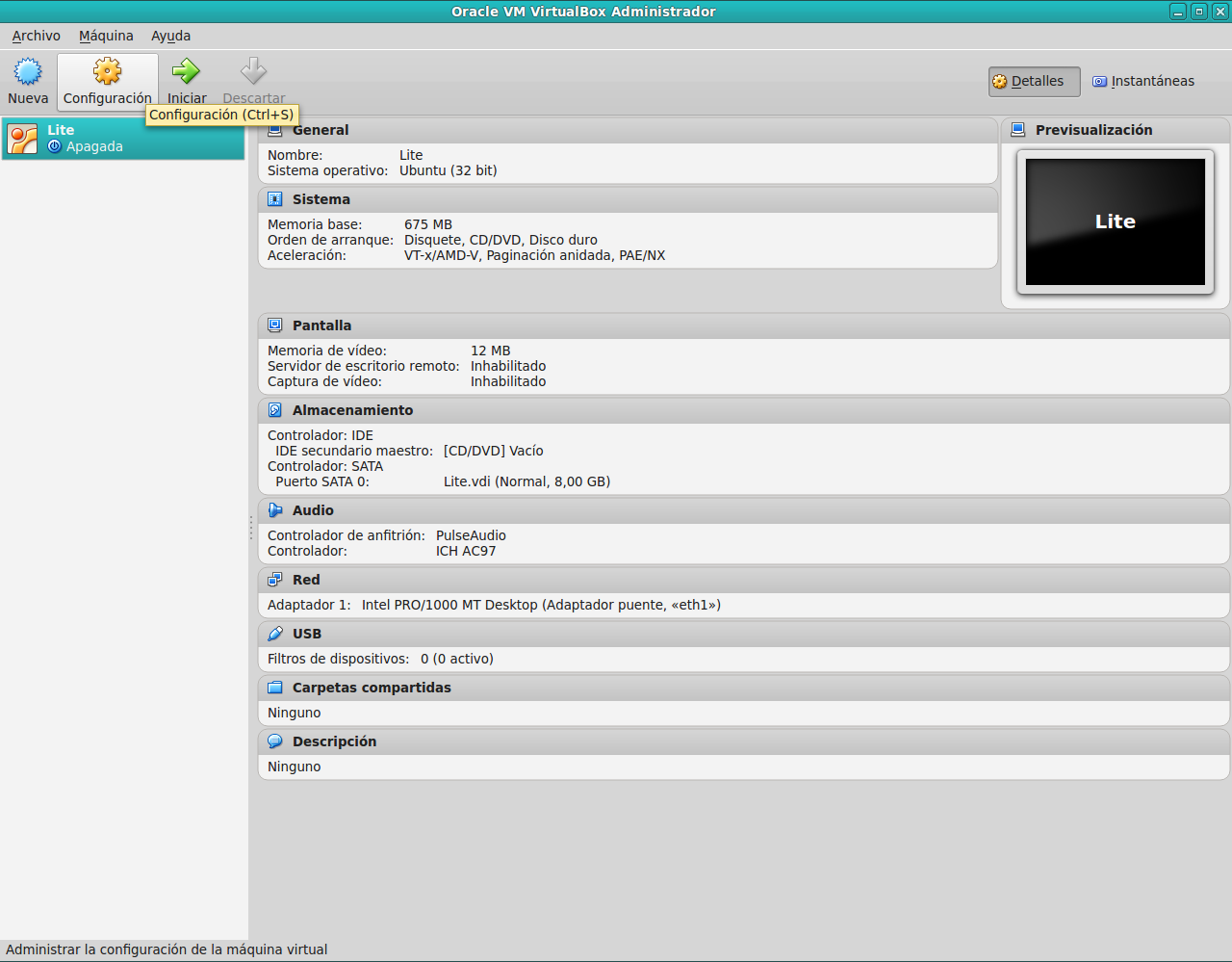
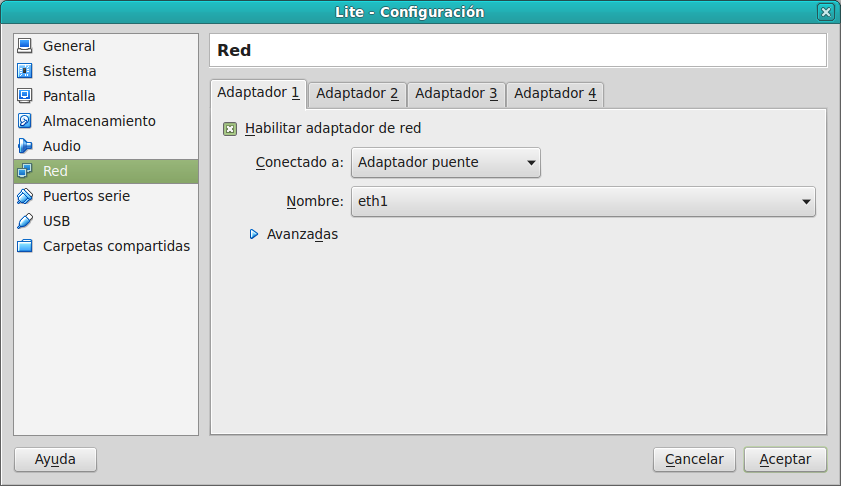
Una vez creado y antes de arrancarla veamos como hacer para que tenga una dirección IP propia. Selecciona la máquina virtual, ve a Configuración y en Red nos aseguramos de que la opción Habilitar adaptador de red está marcada. Cambiamos la opción conectado de NAT a Adaptador Puente. En nombre, si nuestro ordenador está conectado al router por wifi marcamos wlan0 y por cable de red marcamos eth0.
 |
| Fuente propia |
 |
| Fuente propia |
Ahora ya podemos pincha en Iniciar. La primera vez puede tardar un poco más, notarás que tu PC va más lento, normal porque ahora son dos sistemas operativos los que están ejecutándose.
Introduce el usuario y contraseña que te indique tu profesor para acceder al sistema operativo.
Fase 3. Copiando archivos en el servidor
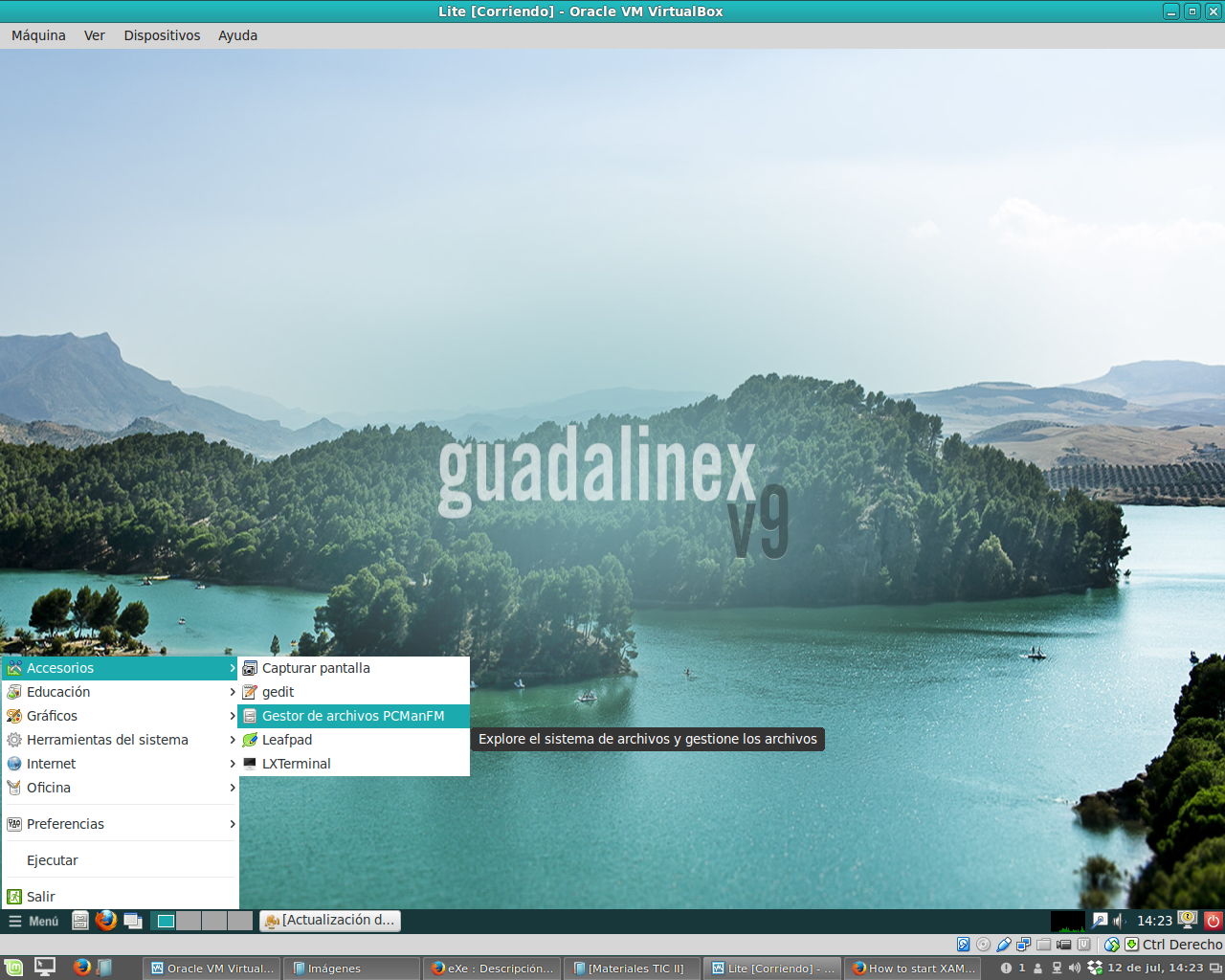
Has entrado en tu máquina virtual, abre el navegador, ve a www.dropbox.com introduce tu usuario y contraseña y bájate la carpeta con tu página web. Una vez descargada (y descomprimida si hiciera falta), ve al gestor de archivos.
 |
| Fuente propia |
Una vez abierto ve a /opt/lampp/htdocs y pega la carpeta (puedes escribir en la barra de direcciones /opt/lampp/htdocs para ir directo) La máquina virtual que te ha pasado tu profesor tiene un servidor web ya instalado y que almacena las páginas que se van a mostrar en el directorio /opt/lampp/htdocs
Abre el navegador y ve a localhost/startbootstrap-business-casual-1.0.4 Para que funcione es indispensable que el nombre de la carpeta sea el mismo que el que escribas en el navegador. (Si lo has renombrado cambia startbootstrap-business-casual-1.0.4 por el nuevo nombre)
Fase 4: Conectándonos desde otra máquina
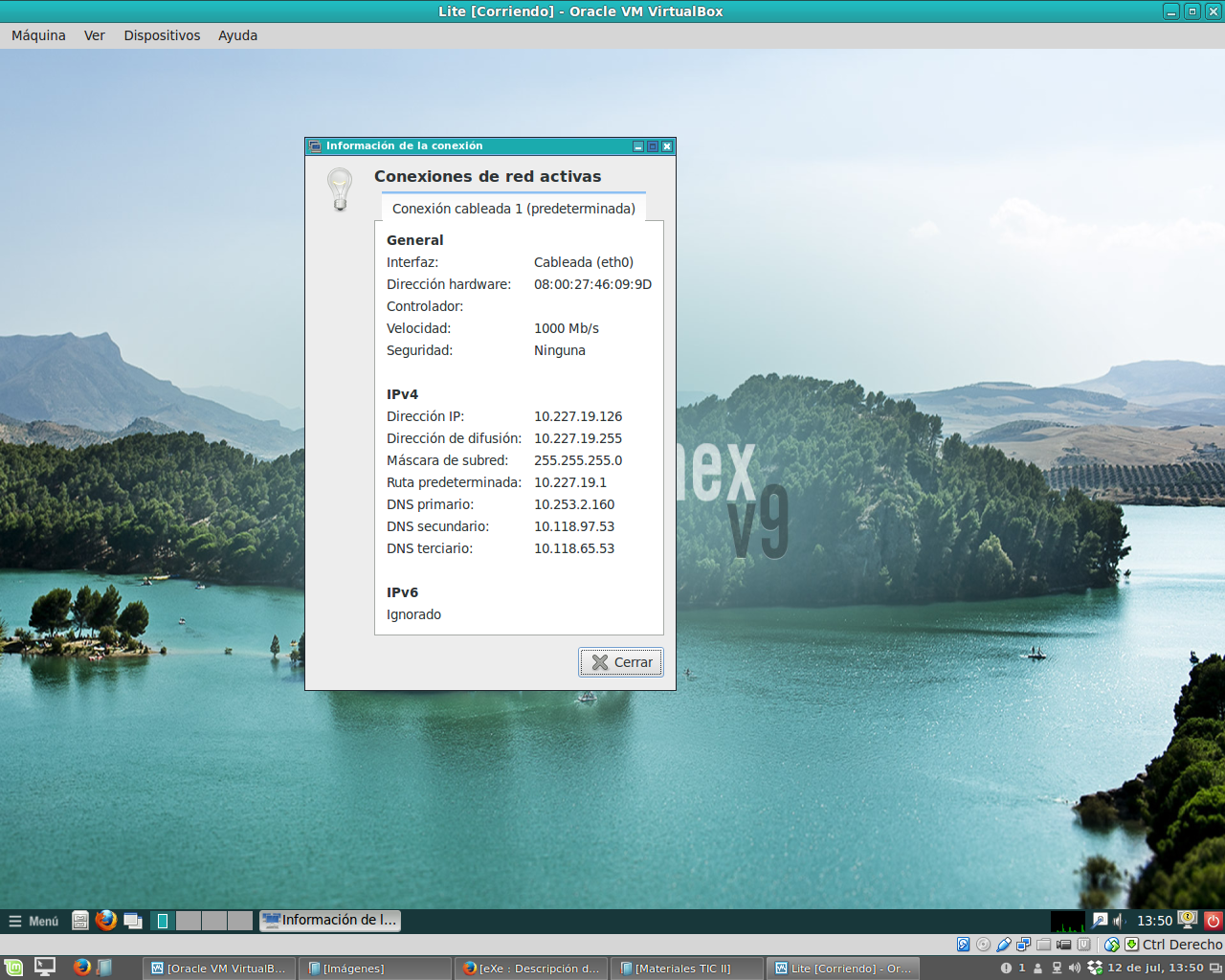
El objetivo de tener un servidor web es poder conectarnos desde otra máquina. Para conectarnos desde otra máquina necesitamos saber la dirección IP del servidor. Para ello ve a icono de red, a información de la conexión.
| Fuente propia |
Te saldrá algo similar a esto
 |
| Fuente propia |
En este caso la ip es 10.227.19.126.
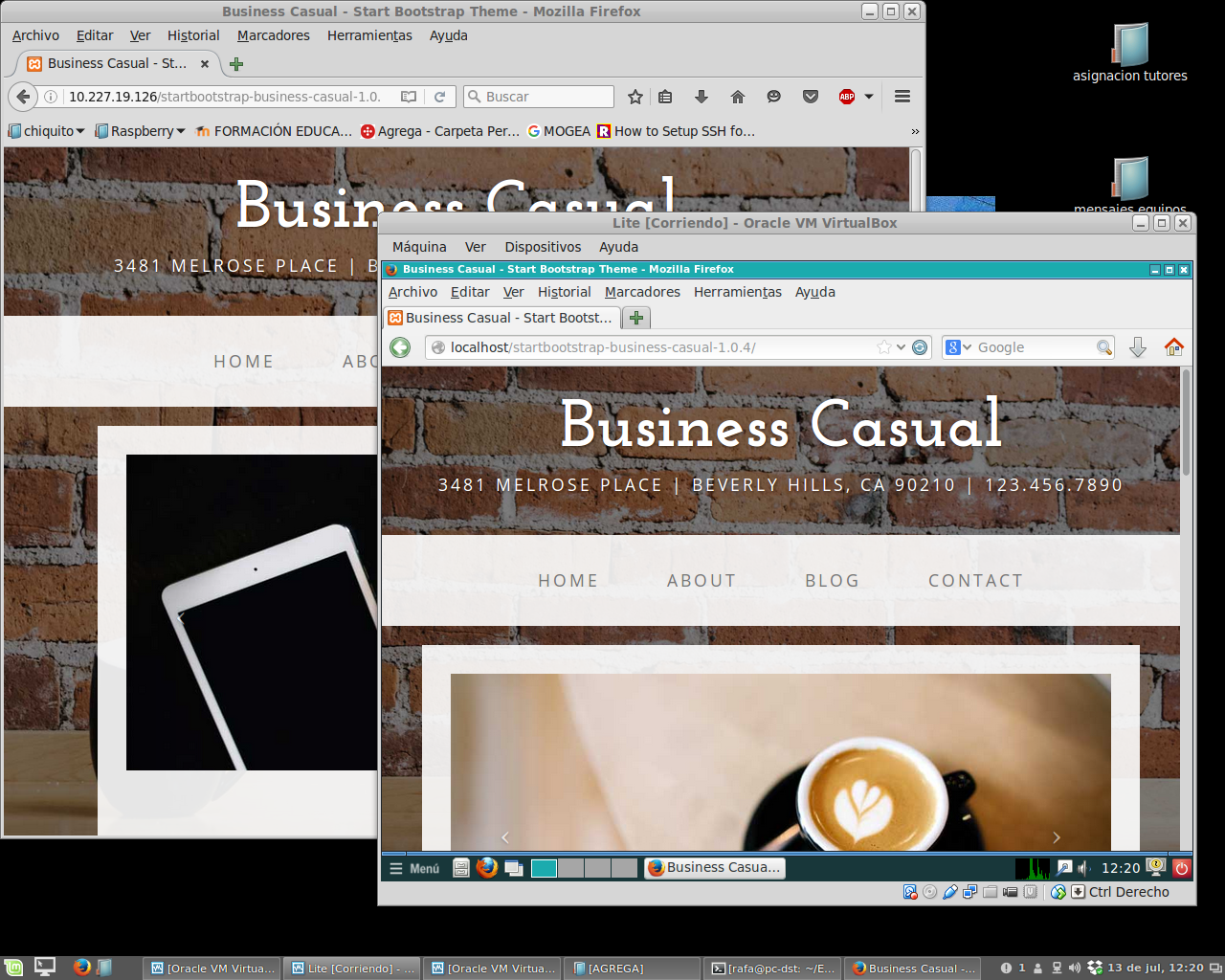
Abre de nuevo el navegador y ve a localhost/startbootstrap-business-casual-1.0.4. Sin cerrar la ventana vuelve a tu sistema operativo ( para liberar el ratón pulsa Control +botón derecho del ratón ), abre el navegador y escribe la dirección ip del servidor/startbootstrap-business-casual-1.0.4 En este ejemplo sería 10.227.19.126/startbootstrap-business-casual-1.0.4
¿Ves tu página en los dos navegadores? Sería parecido a esto
 |
| Fuente propia |
Enhorabuena, te has conectado a tu servidor. Prueba a abrir esa dirección en un móvil o tablet que esté conectado a la misma red ¿lo ves?
Guarda una captura de pantalla en la que se vean tanto tu navegador como Virtualbox detrás y llama a la captura Apellidos_Nombre_Captura_Global1.
![]()
Esta tarea complementa la tarea individual que trata de la seguridad en entorno doméstico. Además valorarás la importancia de usar máquinas virtuales para pruebas, instalaciones de fuentes no confiables y gestión de copias de seguridad.