Descripción de la tarea

Programar es conseguir que una máquina responda a nuestras instrucciones para resolver un problema.
Tu tarea es buscar ejemplos de aplicaciones Apps y programarlas para móviles Android.
 |
| Fuente propia |
Usaremos Appinventor, un entorno de desarrollo para móviles o tablets Android (de Google): una forma sencilla de crear Apps.
Si tienes un móvil o tablet Android podrás probar en él tu App. Si no lo tienes no hay problema, Appinventor incorpora un teléfono virtual, llamado emulador.
¡Empecemos!
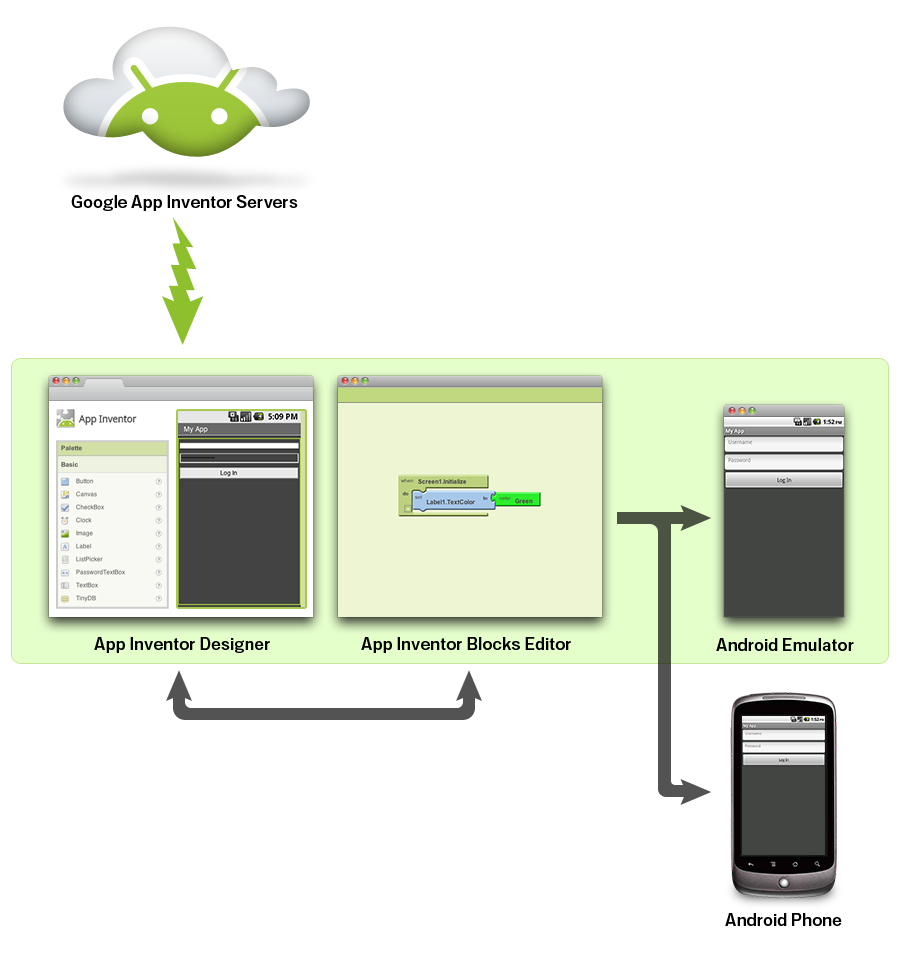
Appinventor tiene 3 partes:
- Diseño de la aplicación, añadimos botones, etiquetas y los componentes que necesitamos.
- Diagrama de bloques en la que haremos funcionar la aplicación. Por ejemplo, diremos que hay que hacer cuando pulsamos un botón.
- Ejecución de la aplicación, bien en el móvil (si lo tenemos conectado por usb o wifi), bien en un emulador (programa que simula el comportamiento de un móvil).
 |
| Imagen del MIT con licencia CC |
Paso 1: Conocer el entorno de Appinventor
Pero antes de comenzar a programar, debemos tener preparado el entorno de programación y el de emulación.
Lo primero que debes hacer es entrar en la página del proyecto Appinventor del MIT y registrarte con tu cuenta de Gmail para así poder crear un nuevo proyecto.
Asegúrate de que la página esté en español.
Puedes visitar los tutoriales que se te ofrecen en la misma página para ir familiarizándote con el entorno de programación.
 |
| Página inicial de AppInventor. Captura de elaboración propia |
Paso 2: Buscar ideas de aplicaciones para crear con AppInventor
Te toca hacer de investigador. Deberás encontrar tutoriales donde se desarrollen aplicaciones para AppInventor.
También puedes inspirarte en una tarea de cursos pasados. En ella se describe paso a paso la realización de una base de datos para móviles: tus compañeros consiguieron crear una aplicación que permite almacenar un valor (palabra o número) asociado a una clave, lo mismo que se hace con la agenda de contactos de los móviles. Eso sí, la tarea del año pasado no vale como investigación, tendrás que buscar otra aplicación móvil.
Una vez que tengas una página que te guíe con tu aplicación deberás ponerte con ella. Por supuesto si quieres hacer algo por ti solo, sin seguir ningún tutorial, adelante, la originalidad se tendra en cuenta en la calificación de la tarea.
Paso 3: Diseñar e implementar la aplicación
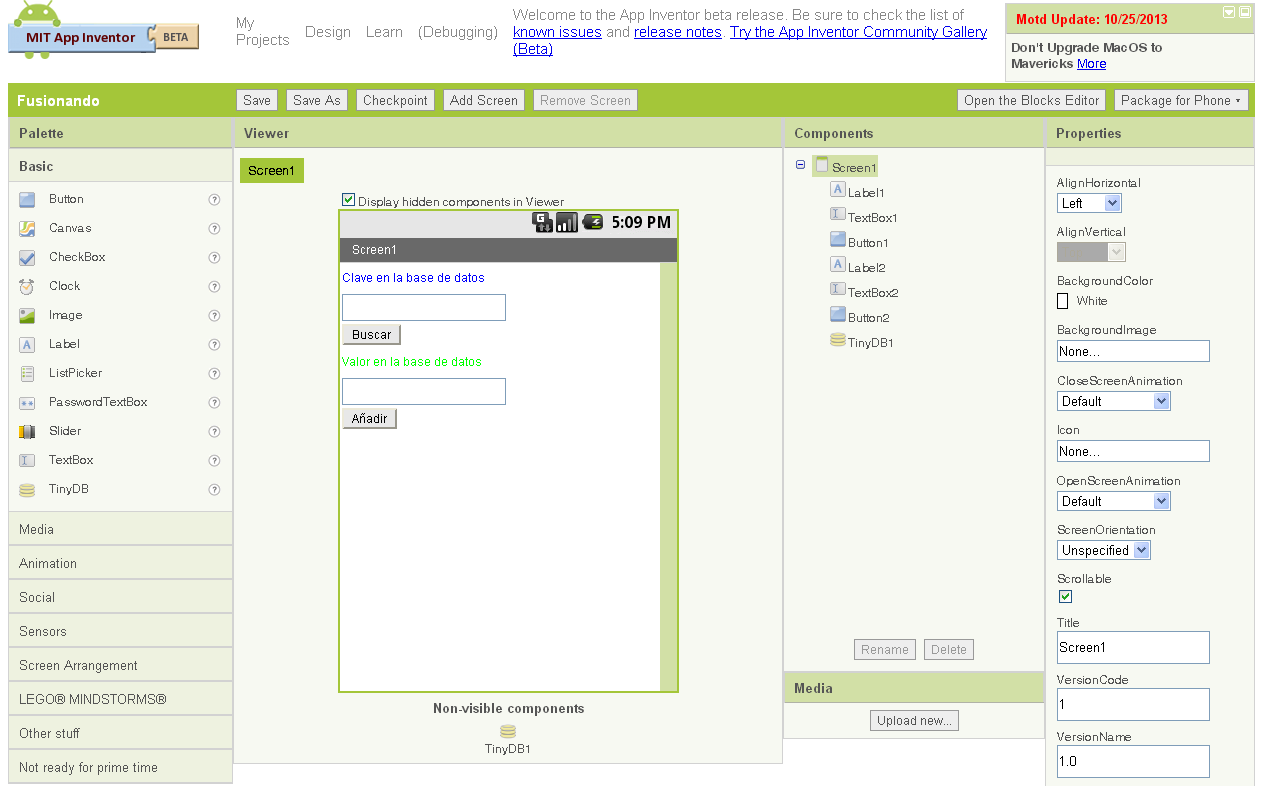
Una vez dentro de AppInventor, tendrás que crea un nuevo proyecto. Una vez creado, verás una pantalla dividida en cuatro zonas:
- Paleta, donde podrás elegir los componentes de la aplicación.
- Visor que hace de pantalla del movil, allí arrastrarás los componentes de la Paleta.
- Componentes, te lista los componentes que forman parte de la app.
- Propiedades, pinchando en los diferentes Componentes te mostrará sus propiedades, que usarás para personalizar textos, colores,tamaños, etc.
En el Visor es donde empezarás a arrastrar los componentes de tu aplicación, así diseñas el aspecto que tiene. Casi todos los ejemplos que encontrarás tienen componentes visibles como Label (etiquetas), Button (botones) o TexBox (campos donde se puede escribir) y pueden tener además componentes no visibles como audios, bases de datos, temporizadores..
Una vez que tengas los componentes los personalizarás, cambiando colores, fondo, tipografía, etc.
 |
| Imagen de elaboración propia (pincha en la imagen para ampliar). |
Paso 4. Crear el diagrama los bloques
Ahora tenemos una aplicación con sus etiquetas, los campos donde podemos escribir, los botones, la base de datos..... pero no hace nada, si la ejecutáramos ahora y clicáramos en los botones no respondería.
Para realizar esto tenemos que abrir el Editor de Bloques. El editor de bloque se encuentra en la parte superior derecha de la ventana del AppInventor; ahora vamos componente por componente.
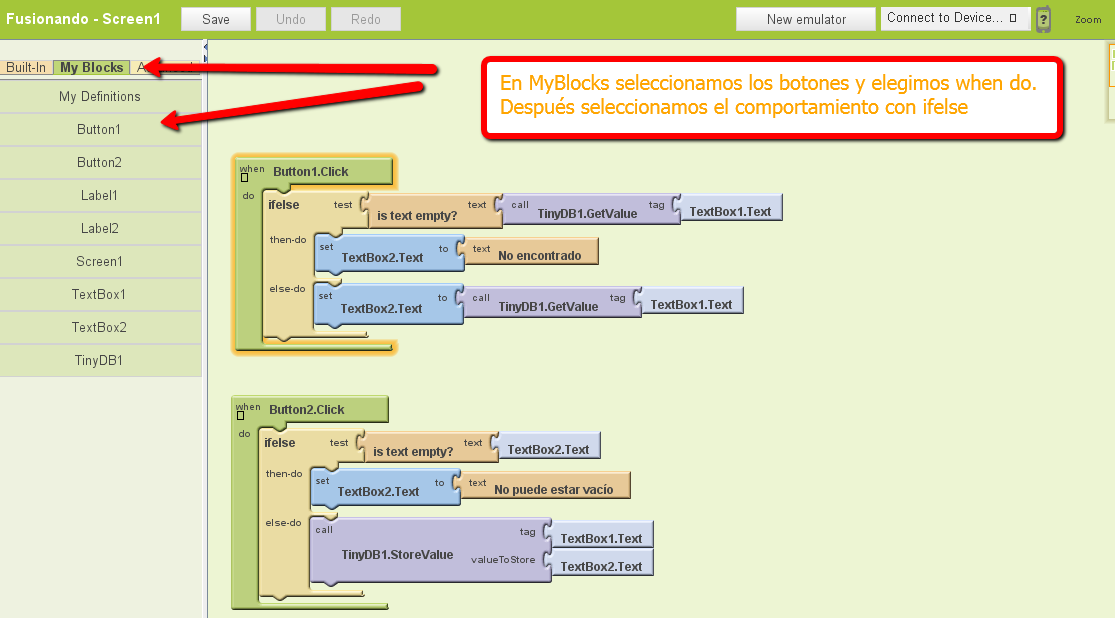
En el tutorial que has encontrado en internet deben guiarte con los bloques, como ejemplo de la aplicación del curso pasado tienes la siguiente imagen, en la que se dan "ordenes" como si de montar un puzzle se tratara:
 |
| Imagen de elaboración propia (pincha en la imagen para ampliar). |
Una vez que tengas los bloques hechos, tu aplicación está lista para cobrar vida.
Paso 5. Conectando el móvil al ordenador
Para simular el funcionamiento del programa podemos hacerlo de dos maneras:
a) Conectando un móvil o tablet a tu ordenador, siempre que sean android:
- A través de wifi (opción recomendada).
- A través de cable usb (no se recomienda esta opción por su dificultad).
b) Si no tuvieras móvil Android, podrás simular el funcionamiento del mismo con un emulador. Para ello debes seguir estas indicaciones.
Paso 6. Darle vida a la aplicación:Ejecutar la aplicación
Una vez preparado el móvil o emulador, pasamos a probar nuestro programa.
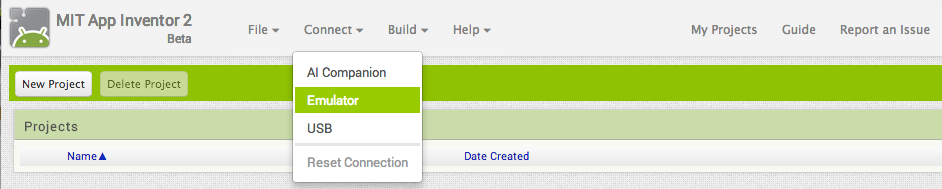
Para ello, pinchamos en el menú superior en Conectar, después selecciona la opción adecuada a tu caso: Emulador, Al Companion (si tienes el móvil conectado a la wifi) o, USB, si lo tienes conectado por cable al ordenador.
Una vez conectado al móvil o emulador (en algunos casos puede tardar un poco), deberás poder ver tu aplicación y probar que funcione correctamente. Si no es así, deberás modificar el código o los diagramas de bloque.
 |
| Imagen de elaboración propia (clic para ampliar) |
Una vez comprobado que todo funciona correctamente. Puedes hacer dos cosas:
a) Instalar la aplicación en el teléfono para utilizarla como cualquier otra App del Google Play:
Para ello, es necesario descargar el archivo creado desde la página web de AppInventor, mediante el botón Generar App situado arriba en el menú principal. Esta aplicación puedes instalarla directamente en el teléfono (archivo con extensión '.apk') como una aplicación propia.
b) Descargarte el proyecto "aia" para que pueda ser corregida tu tarea:
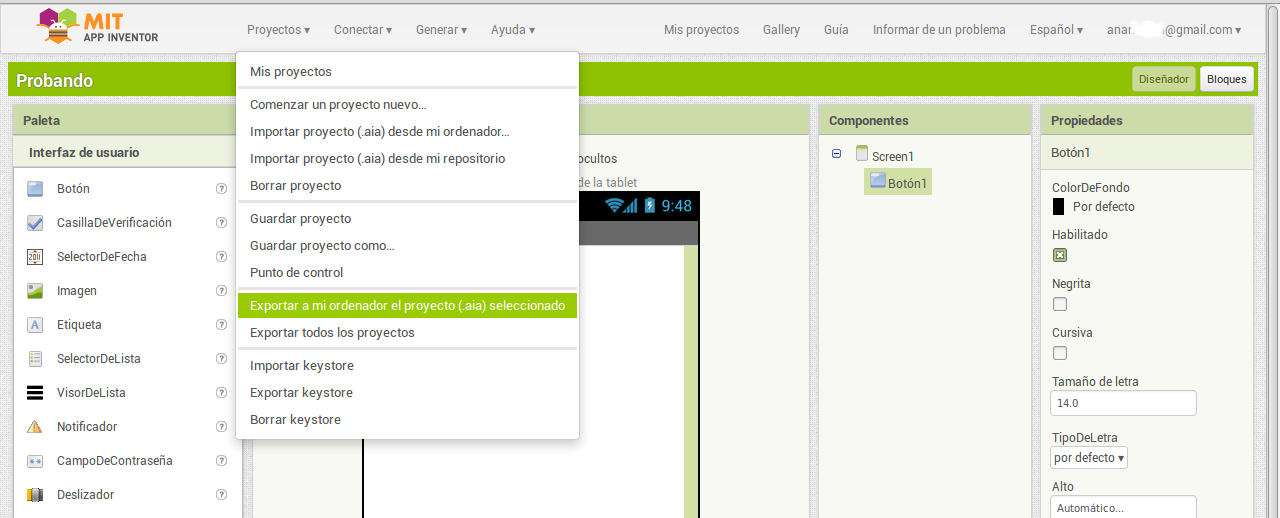
Hay que descargar el proyecto siguiendo los siguientes pasos:
Proyectos - Exportar a mi ordenador el proyecto seleccionado
 |
| Imagen de elaboración propia (clic para ampliar) |
Paso 7: Compartir tu opinión sobre la tarea
Escribe un artículo en el blog donde detalles el proceso de búsqueda de tutoriales para crear tu App, indica la url donde hayas encontrado la idea. Describe los pasos que has dado, haciendo hincapié en el apartado del diagrama de bloques; por último, añade la captura de pantalla donde se muestre la ejecución (de tu aplicación en el móvil o emulador), detallando su funcionamiento.
Si has hecho alguna modificación sobre el tutorial que has seguido, índicalo en el artículo del blog.
Una vez escrito el artículo añádelo a tu tablero Pinterest.
![]()
La programación usando bloques te será útil para la tarea global.